| 阿里云速成美站设计教程-设计器内对网站的全面规划、布置操作指南 | ||||||||||||||||||
|
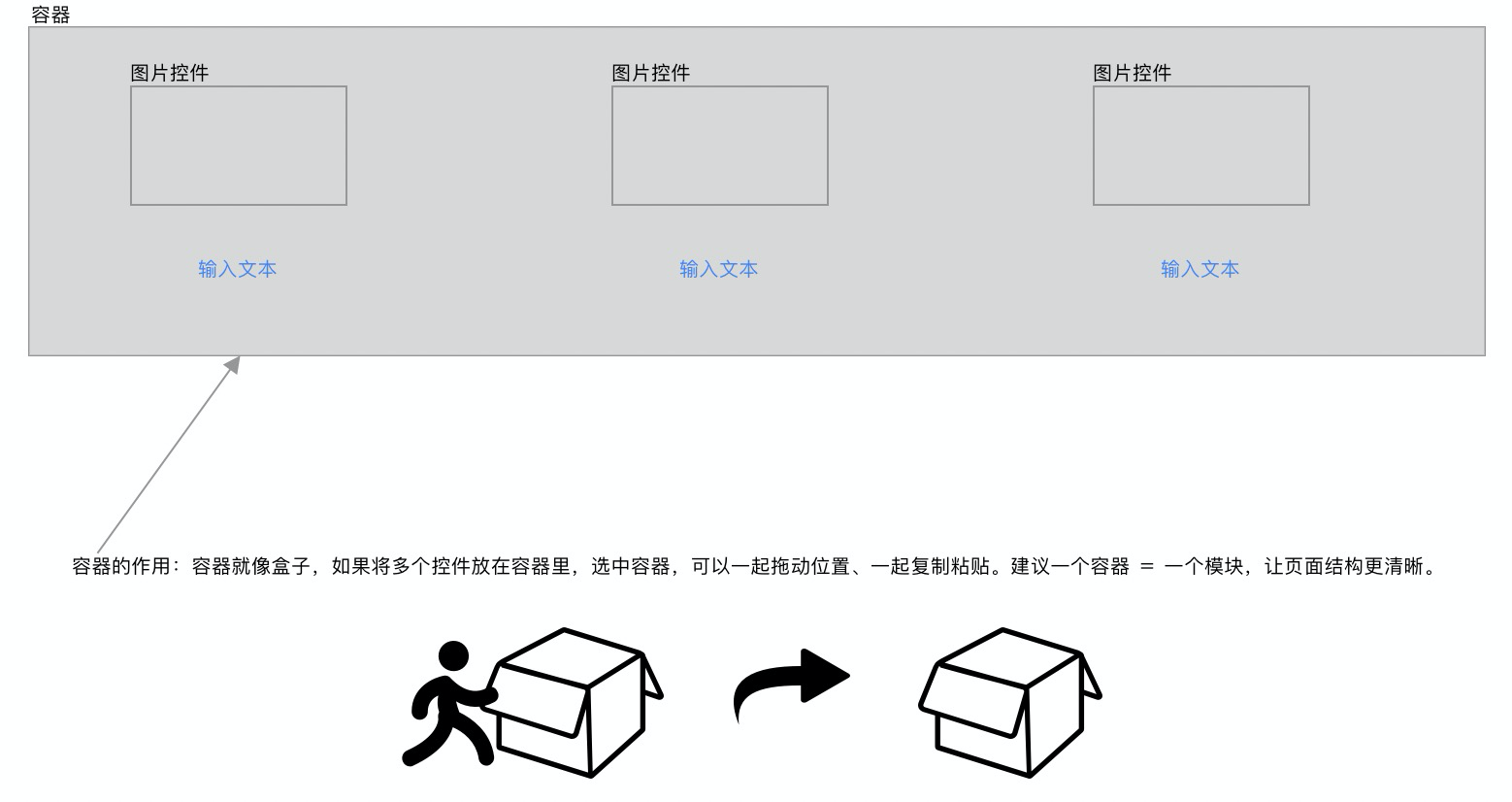
为方便您对网站的全面规划、布置,使各模块间更清晰,您可使用布局控件,布局控件内可放置多种其他控件。本文介绍如何添加及设置布局控件。 布局类控件的作用布局类控件的作用图示如下:  添加布局控件步骤
设置容器控件
设置自适应布局控件
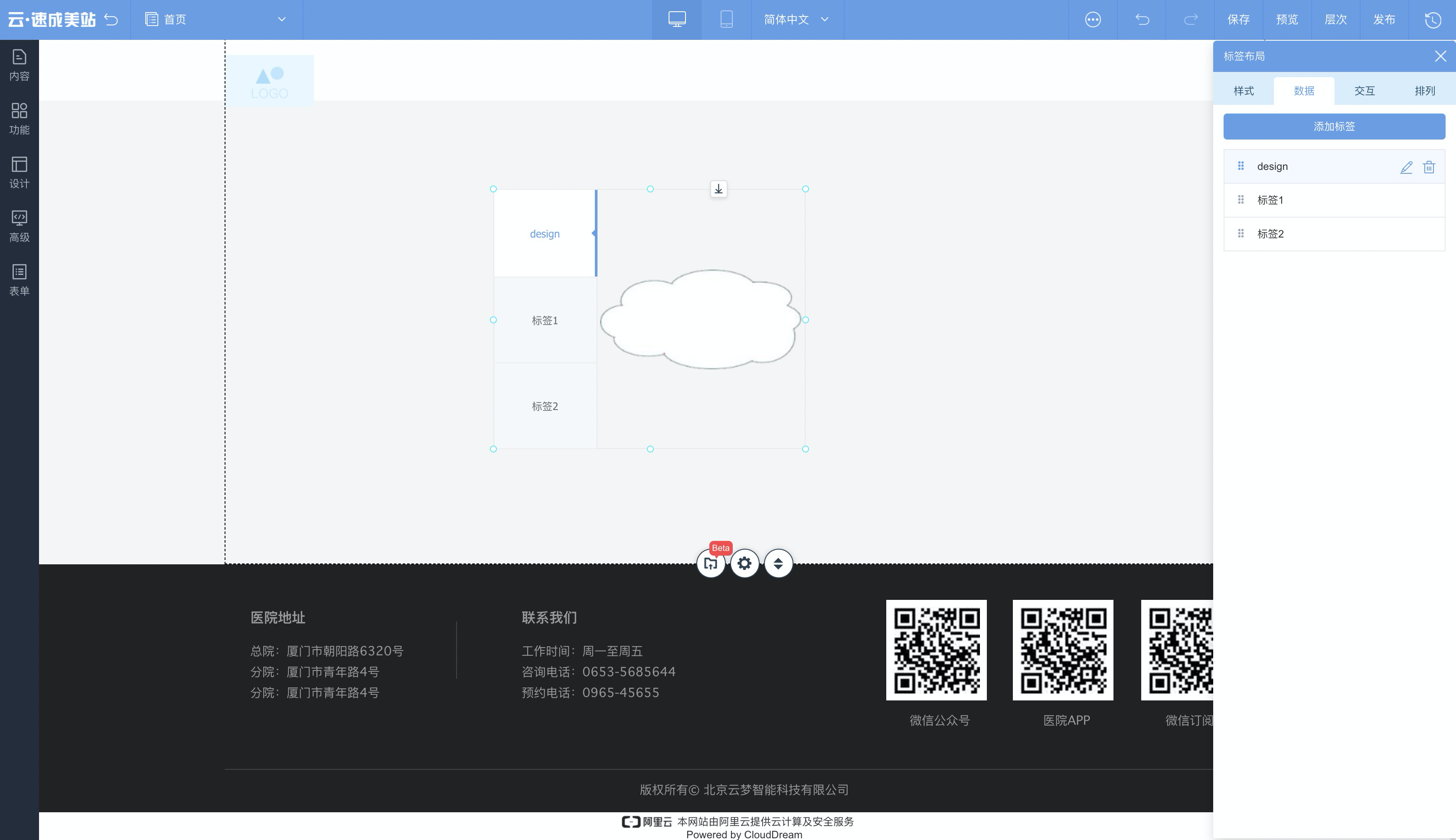
设置标签布局控件
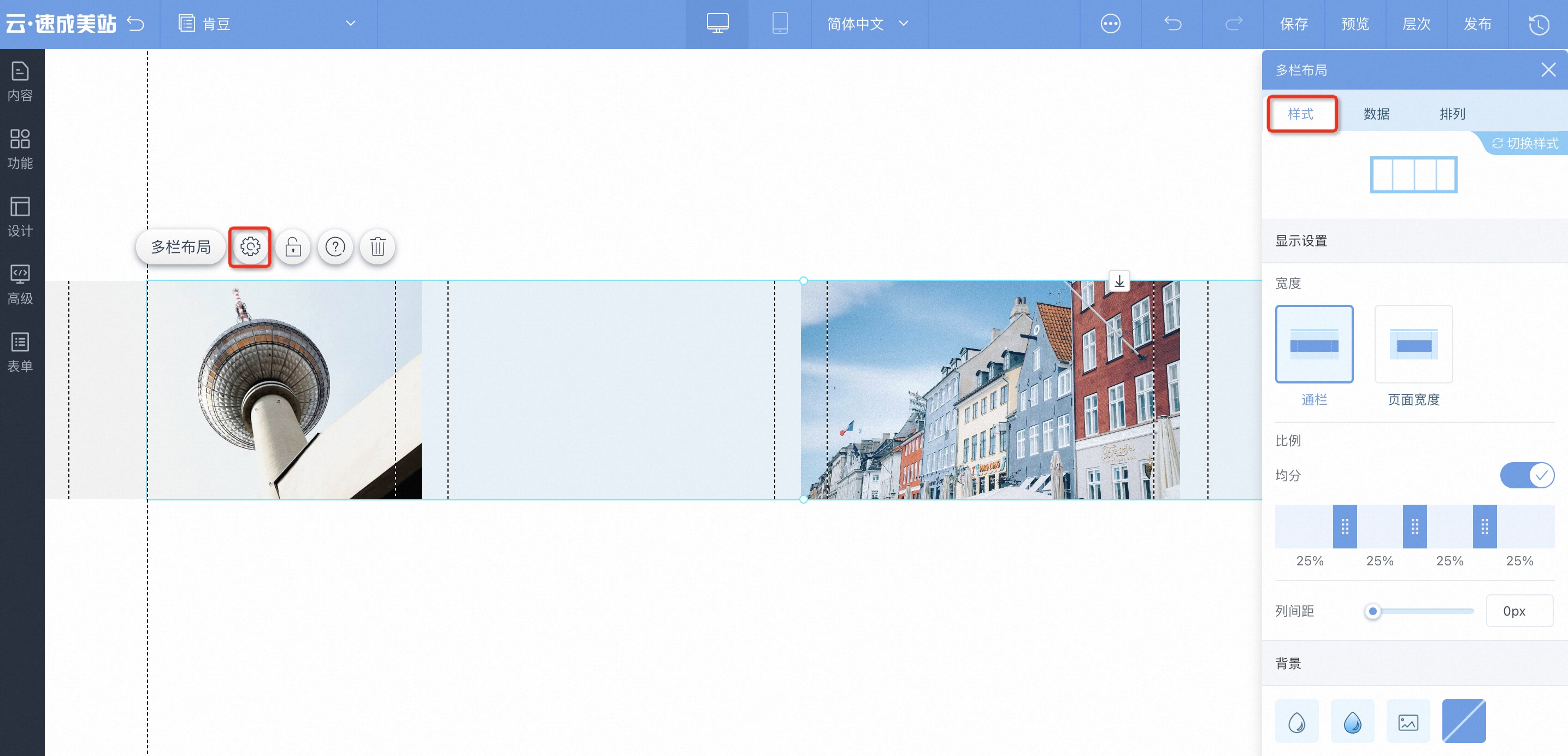
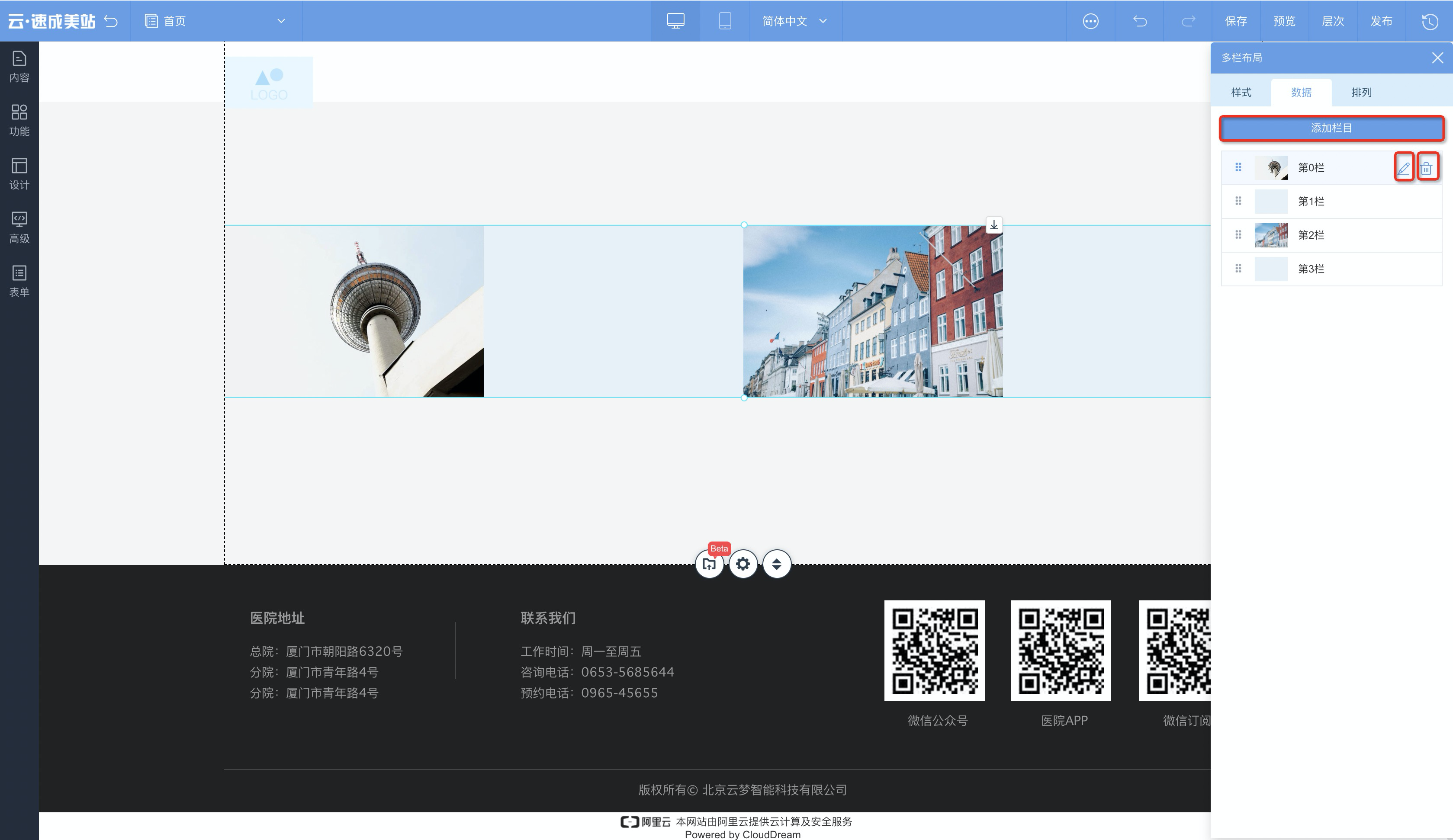
设置多栏布局控件
锁定位置功能选中控件时,单击像锁一样的图标按钮,可锁定当前位置。 删除控件功能选中控件时,单击像废纸篓一样的图标按钮,可删除此控件。 |
237
新用户注册立享888元代金券大礼包!
免费注册
- 100倍故障赔偿
- 3天无理由退款
- 7x24小时服务
- 0元快速备案
- 1V1专席秘书
Copyright © 2023 版权所有:湖南尊托云数科技有限公司  工信部ICP备案号:湘ICP备2022009064号-1
工信部ICP备案号:湘ICP备2022009064号-1  湘公网安备 43019002001723号
湘公网安备 43019002001723号  统一社会信用代码:91430100MA7AWBEL41 本站为小鸟云代理商:
统一社会信用代码:91430100MA7AWBEL41 本站为小鸟云代理商: 《增值电信业务经营许可证》B1-20160477
《增值电信业务经营许可证》B1-20160477