| 阿里云速成美站设计教程-设计器内线条及全屏排版操作指南 |
|
本文介绍线条及全屏排版控件如何添加及使用。 线条及全屏排版具体应用场景
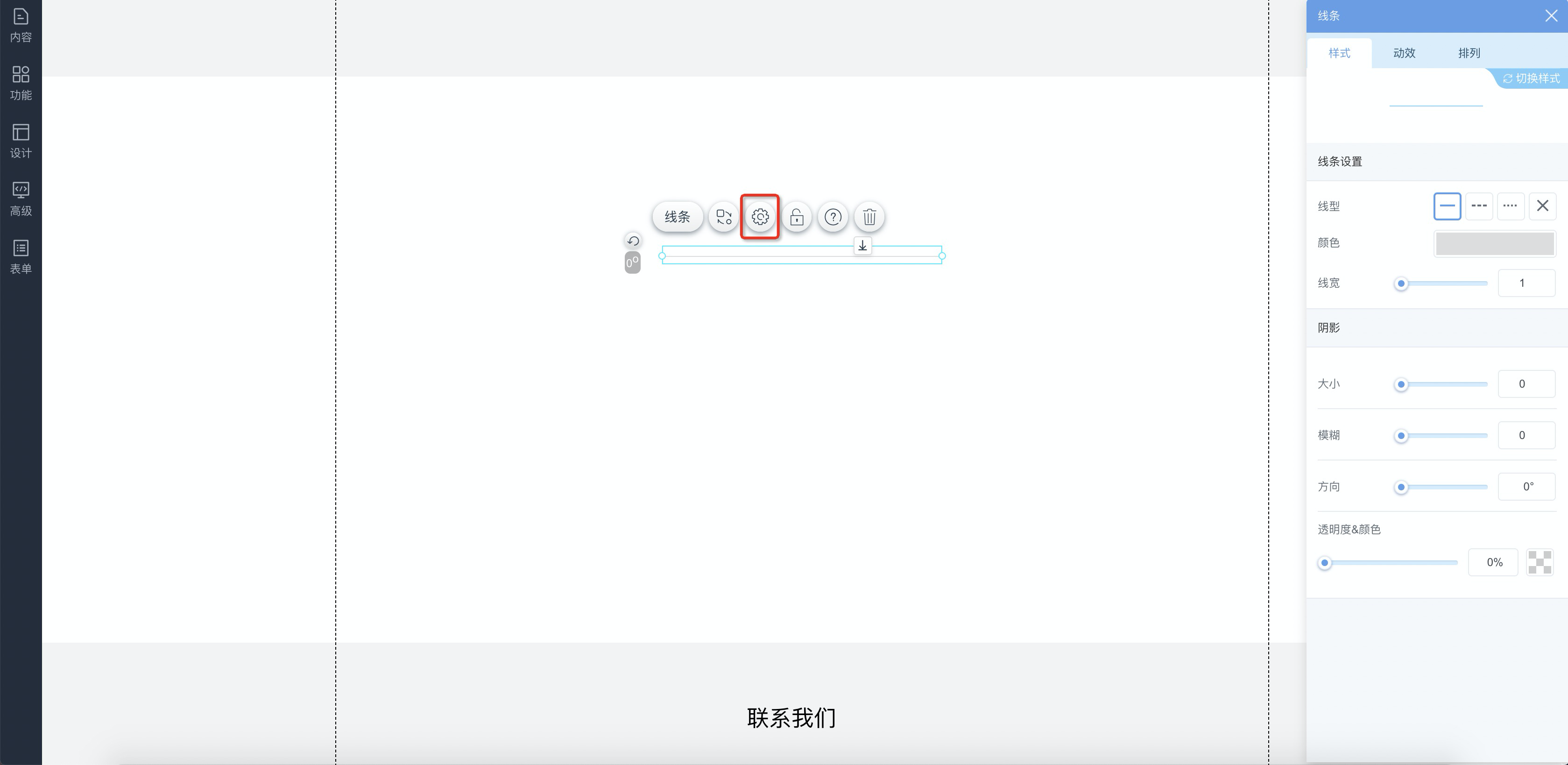
添加线条控件单击资源区中的,在设计区适当位置单击即可添加成功。 设置线条控件在设计区中,选中当前线条控件,单击设置,将弹出快速设置面板,可设置样式、动效、排列。
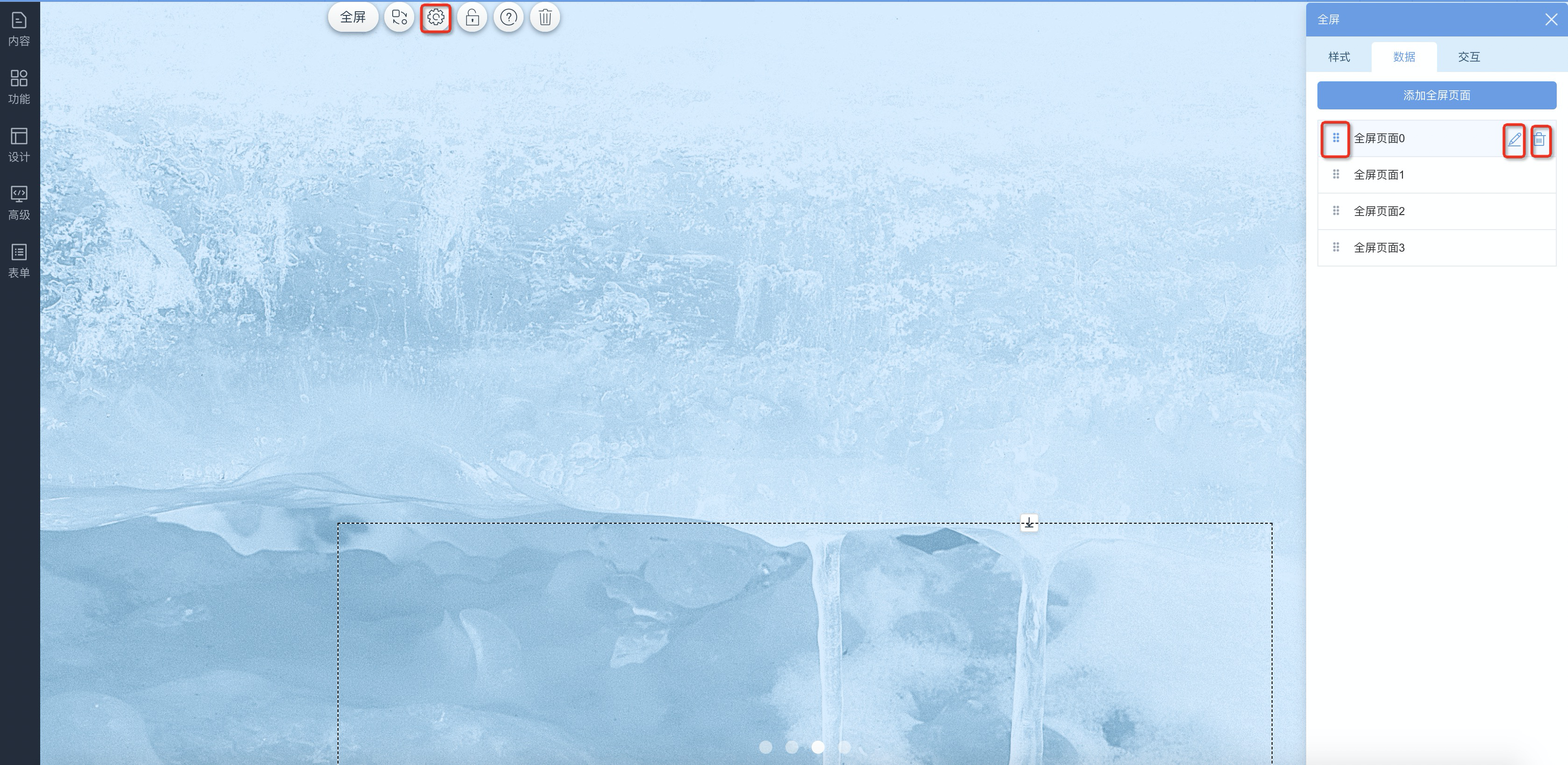
添加全屏排版控件在设计器中,单击,在设计区内适当位置单击,即可添加成功。 设置全屏排版选中全屏控件,右键单击,选择属性,右侧弹出快速设置面板,可设置全屏控件的样式、数据、交互效果。
|
237
新用户注册立享888元代金券大礼包!
免费注册
- 100倍故障赔偿
- 3天无理由退款
- 7x24小时服务
- 0元快速备案
- 1V1专席秘书
Copyright © 2023 版权所有:湖南尊托云数科技有限公司  工信部ICP备案号:湘ICP备2022009064号-1
工信部ICP备案号:湘ICP备2022009064号-1  湘公网安备 43019002001723号
湘公网安备 43019002001723号  统一社会信用代码:91430100MA7AWBEL41 本站为小鸟云代理商:
统一社会信用代码:91430100MA7AWBEL41 本站为小鸟云代理商: 《增值电信业务经营许可证》B1-20160477
《增值电信业务经营许可证》B1-20160477