| 阿里云服务器ECS实践教程-搭建高可用的支付宝小程序服务(Alibaba Cloud Linux 3) |
|
本文介绍如何在阿里云云服务器ECS上基于Alibaba Cloud Linux3.2104 LTS 64位 ARM版操作系统搭建高可用的小程序服务端,并在本地开发一个简单的支付宝小程序(ECS小助手),通过远程调用部署在ECS上的服务端,实现在小程序中输入框输入ECS实例ID查询实例详细信息的功能。 步骤一:准备环境和资源部署高可用的小程序服务需要2台ECS实例(Alibaba Cloud Linux3.2104 LTS 64位 ARM版)、1台CLB实例。具体操作,请参见ECS实例创建方式介绍和创建和管理CLB实例。 本教程配置:
步骤二:配置资源并搭建服务准备好资源后,您可以通过一键配置快速完成资源配置或应用搭建。一键配置基于阿里云资源编排服务ROS(Resource Orchestration Service)实现,旨在帮助开发者通过IaC(Infrastructure as Code)的方式体验资源的自动化配置。如需查看软件版本、安装命令等配置的具体信息,可查看教程的手动配置版。模板完成的内容包括:
操作步骤
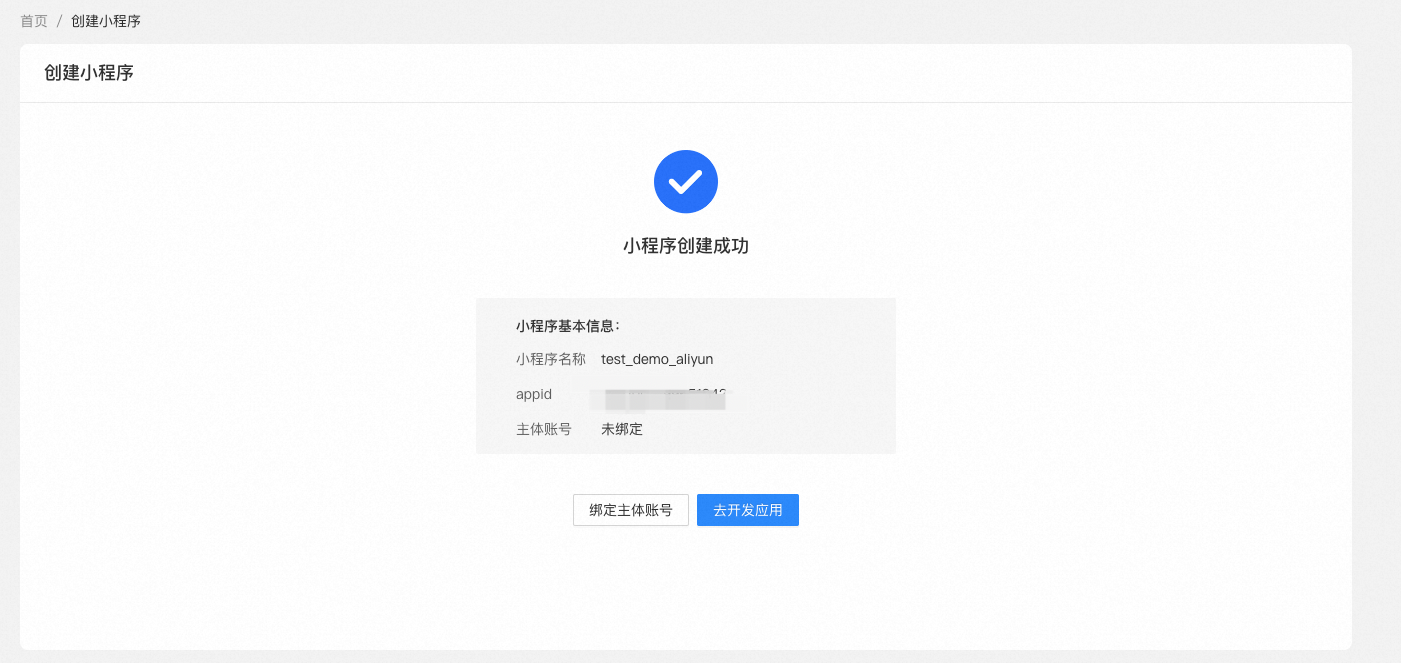
步骤三:注册支付宝小程序开发支付宝小程序前需要您入驻支付宝开放平台,具体操作请参见开发者入驻。
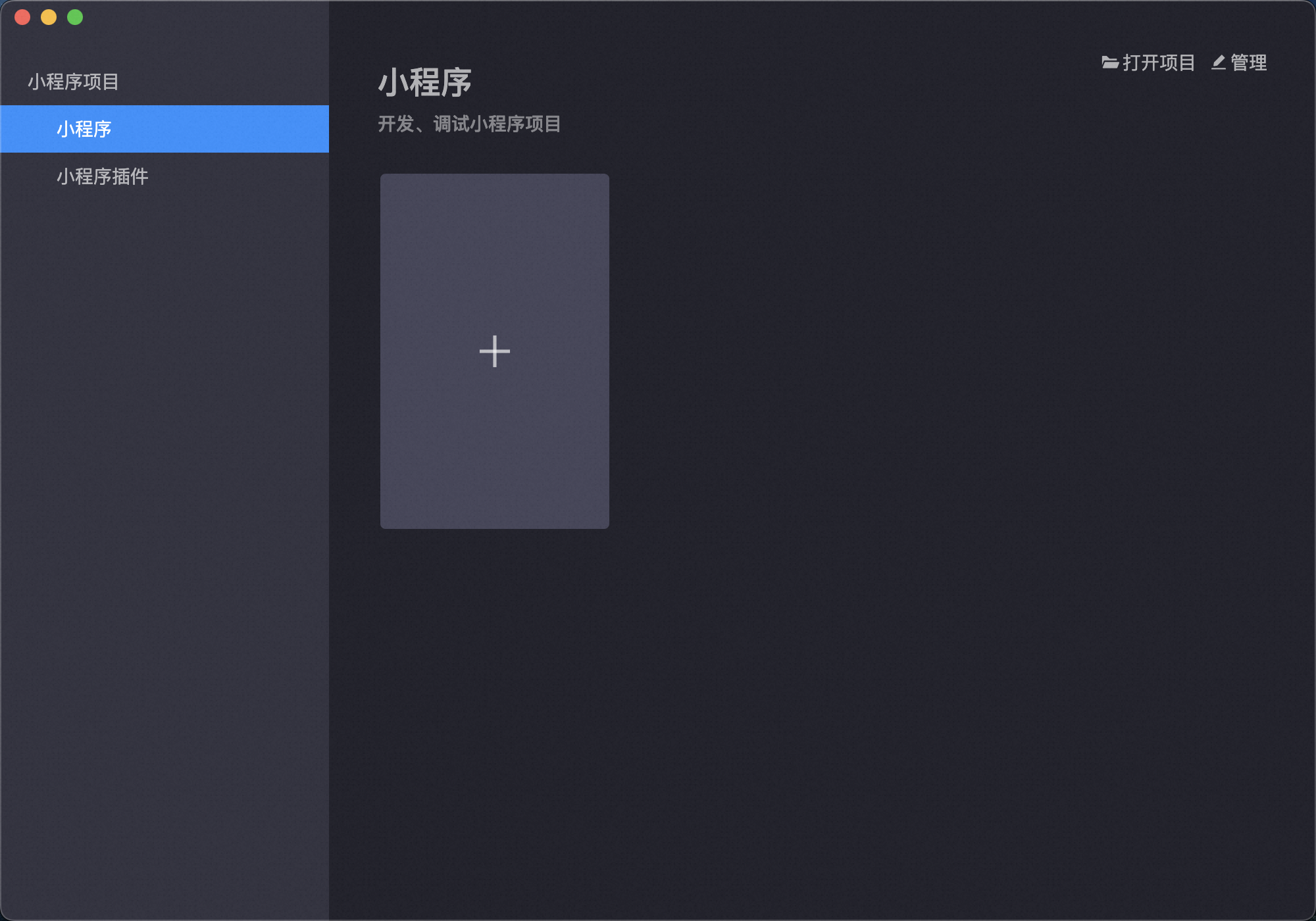
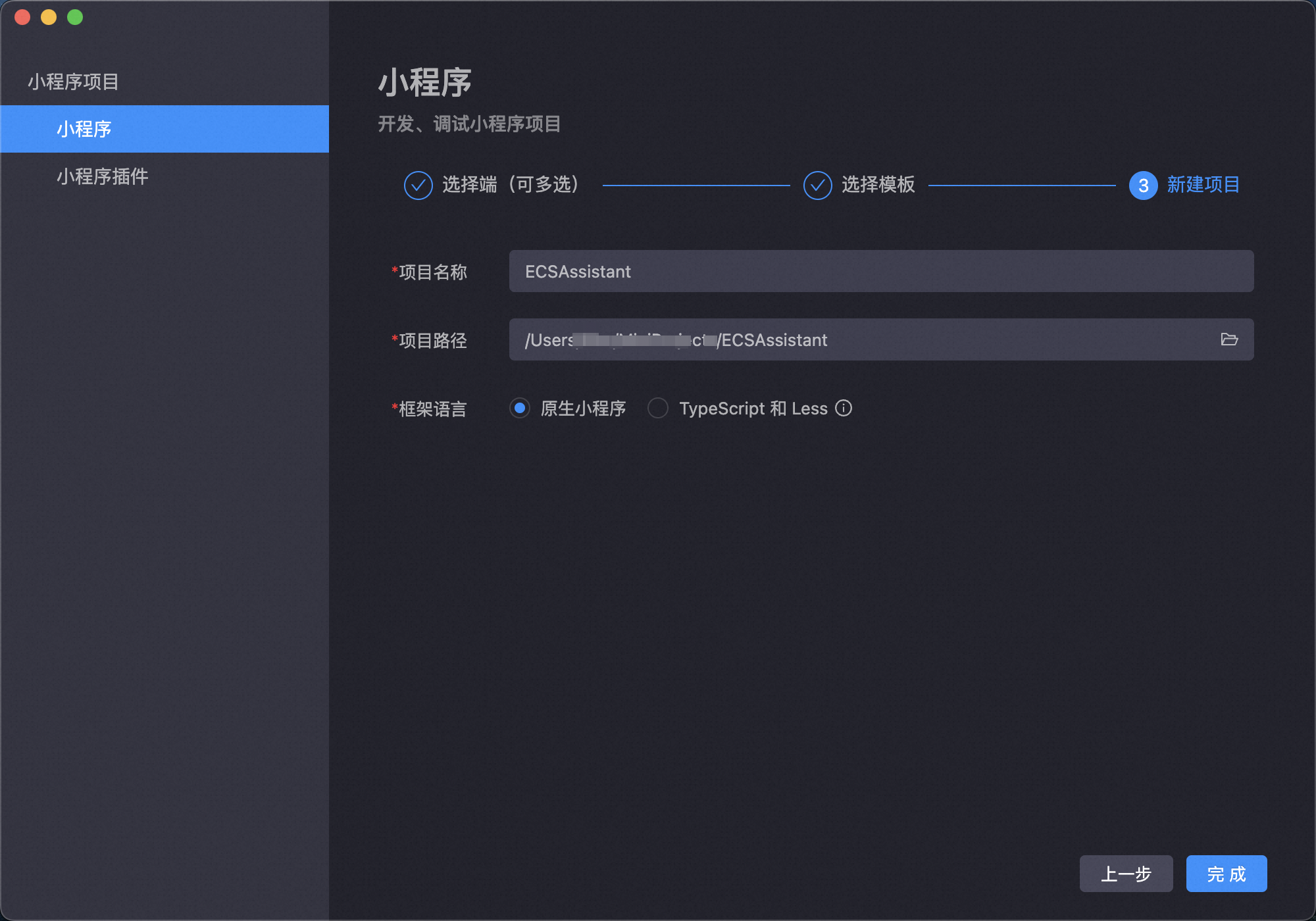
步骤四:安装小程序开发环境并创建项目启动好后端服务后,我们接下来要开发小程序。先安装小程序开发环境。
步骤五:开发小程序安装好开发环境后,我们来编写小程序代码。
步骤六:测试支付宝小程序完成以上操作后,您已经成功部署了服务端程序,并且在本地开发好了小程序。 您可以登录ECS控制台,复制刚刚创建的ECS实例ID,输入到小程序输入框中,就可以看到结果了。 您可以通过停机一台ECS模拟故障进而验证服务的可用性。操作如下:
小程序界面的示意图如下:
后续步骤如果您期望上线您的小程序,您需要做下面几件事:
待审核通过后,手动上线小程序,就可以在支付宝客户端中查看和使用小程序了。 |
206
新用户注册立享888元代金券大礼包!
免费注册
- 100倍故障赔偿
- 3天无理由退款
- 7x24小时服务
- 0元快速备案
- 1V1专席秘书
Copyright © 2023 版权所有:湖南尊托云数科技有限公司  工信部ICP备案号:湘ICP备2022009064号-1
工信部ICP备案号:湘ICP备2022009064号-1  湘公网安备 43019002001723号
湘公网安备 43019002001723号  统一社会信用代码:91430100MA7AWBEL41 本站为小鸟云代理商:
统一社会信用代码:91430100MA7AWBEL41 本站为小鸟云代理商: 《增值电信业务经营许可证》B1-20160477
《增值电信业务经营许可证》B1-20160477







 ,在面板单击
,在面板单击