| 阿里云服务器ECS实践教程-搭建高可用的微信小程序服务(Alibaba Cloud Linux 3) |
|
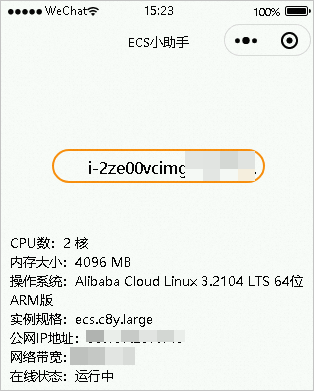
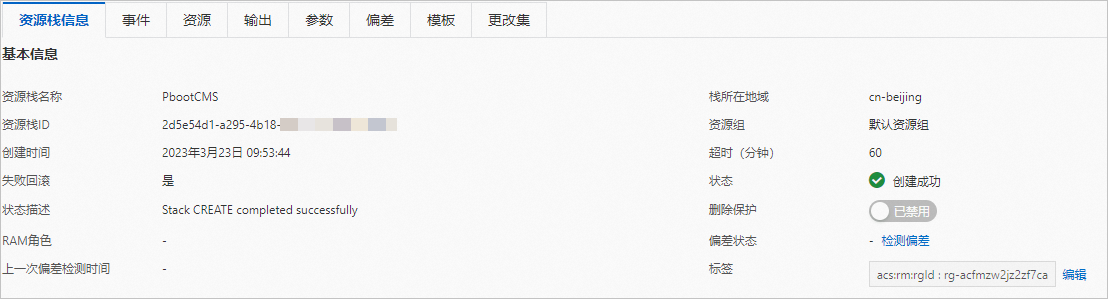
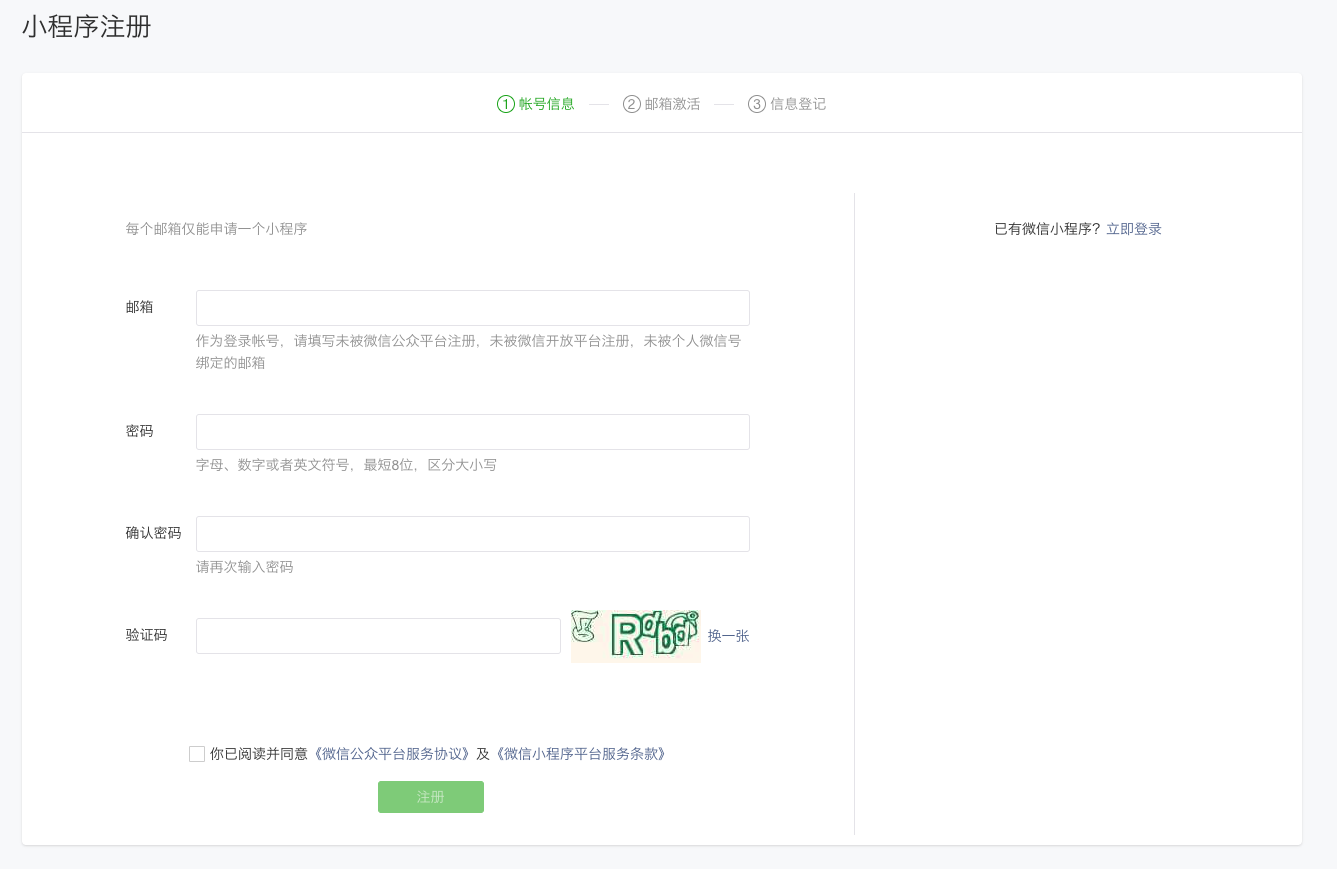
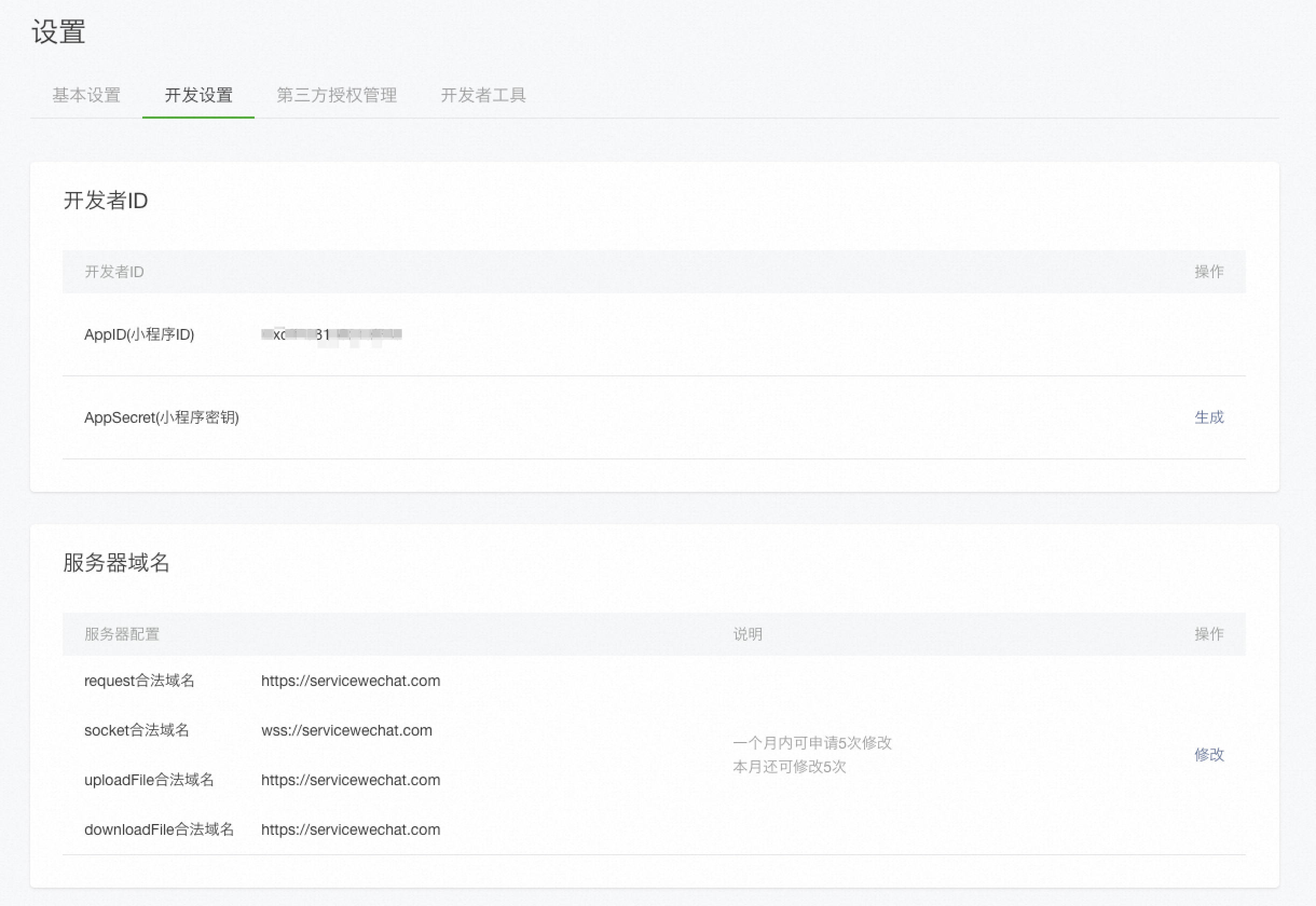
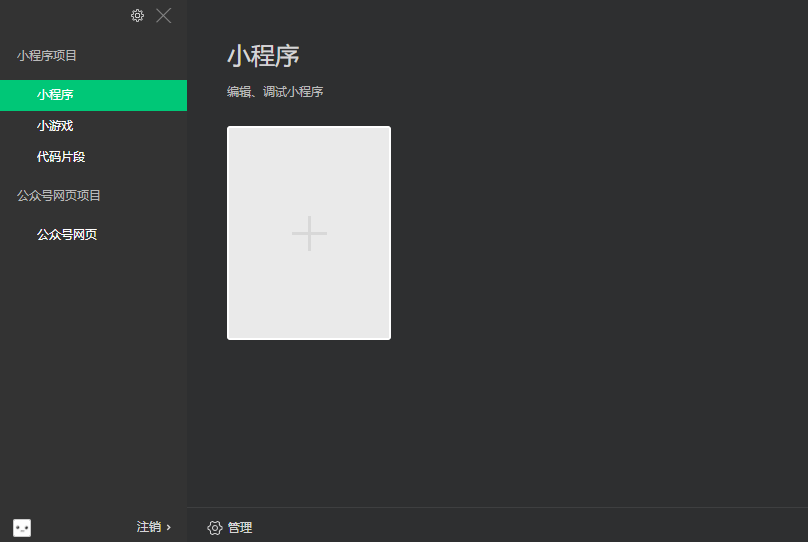
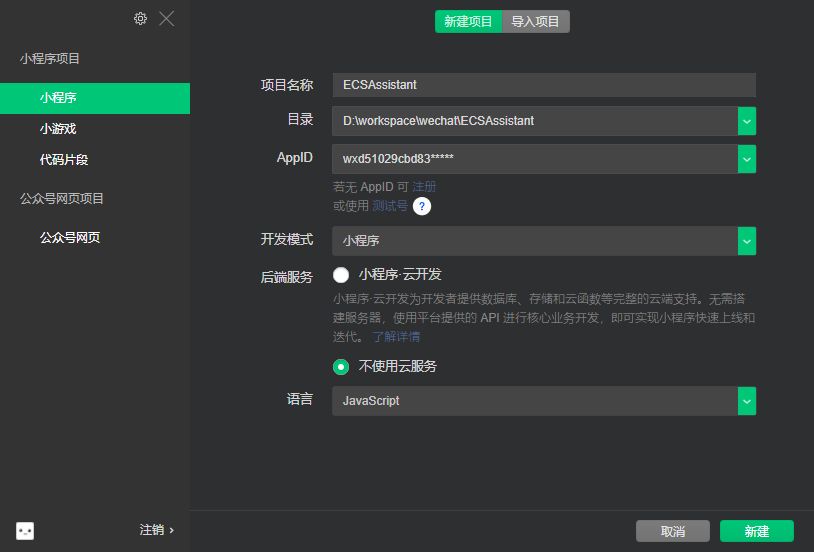
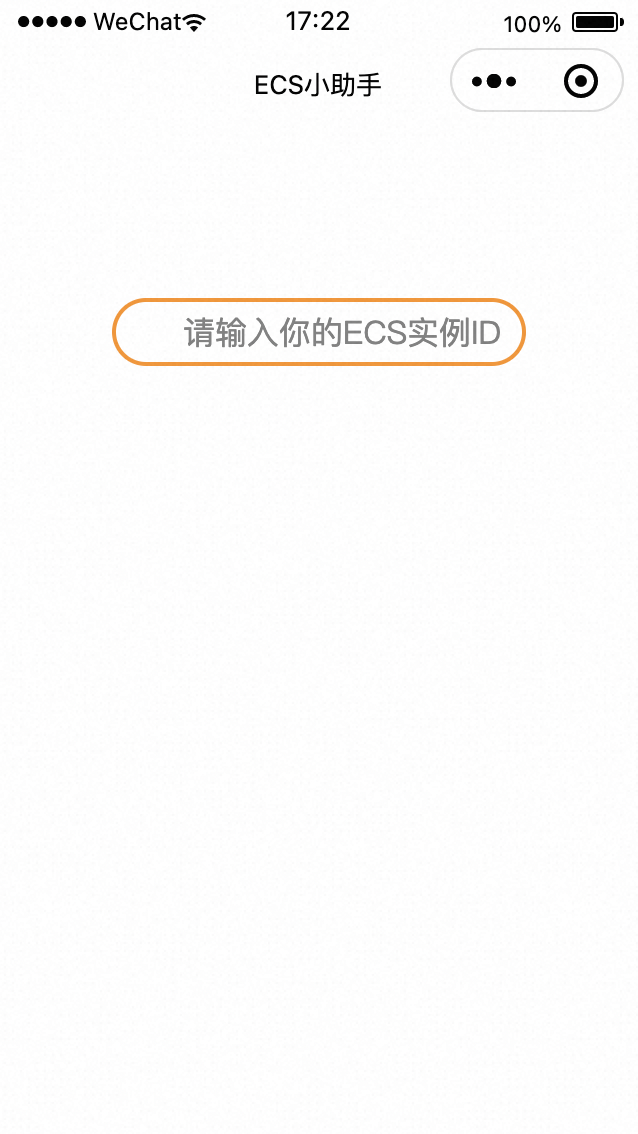
本文介绍如何在阿里云云服务器ECS上基于Alibaba Cloud Linux 3操作系统搭建高可用的微信小程序服务端,并在本地开发一个名为ECS小助手的简单微信小程序。通过远程调用部署在ECS上的服务端,实现在小程序中输入框输入ECS实例ID查询实例详细信息的功能。 部署高可用的小程序服务需要2台ECS实例(Alibaba Cloud Linux3.2104 LTS 64位)、1台CLB实例。具体操作,请参见ECS实例创建方式介绍和创建和管理CLB实例。 本教程配置: 云服务器ECS 地域:华北2(北京) 操作系统:Alibaba Cloud Linux3.2104 LTS 64位 实例规格配置:1核2 GB 实例数量:2(ECS01、ECS02) 其他参数:保持默认值或按需选择 传统型负载均衡CLB 地域与可用区:选择与ECS实例相同的地域,本教程选择华北2(北京) 实例规格配置:按需创建 实例计费方式:按使用量计费 实例类型:公网 实例数量:1 IP 版本:IPv4 准备好资源后,您可以通过一键配置快速完成资源配置或应用搭建。一键配置基于阿里云资源编排服务ROS(Resource Orchestration Service)实现,旨在帮助开发者通过IaC(Infrastructure as Code)的方式体验资源的自动化配置。如需查看软件版本、安装命令等配置的具体信息,可查看教程的手动配置版。模板完成的内容包括: 为ECS实例配置安全组 创建角色并绑定到ECS实例 安装Nginx服务并写入配置 安装uWSGI Server并写入配置 安装Python环境并写入代码 打开一键配置模板链接前往ROS控制台,系统自动打开使用新资源创建资源栈的面板,并在模板内容区域展示YAML文件的详细信息。 ROS控制台默认处于您上一次访问控制台时的地域,请根据您创建的资源所在地域修改地域。您可以在顶部导航栏选择华北2(北京)地域,保持页面所有选项不变,单击下一步进入配置模板参数页面。 在配置模板参数页面修改资源栈名称,选择您申请免费试用时创建的ECS实例,设置要创建的用于ECS实例扮演的角色名称,选择创建的CLB实例。填写完所有必选信息并确认后单击创建开始一键配置。 当资源栈信息页面的状态显示为创建成功时表示一键配置完成。 在开发小程序之前,您需要先注册微信小程序。 进入小程序页面,单击前往注册,根据指引填写信息和提交相应的资料,完成账号申请。 使用申请的微信公众平台账号登录小程序后台,单击开发管理> 开发设置,可以看到小程序的AppID,请记录AppID,后续操作中需要使用。 启动好后端服务后,我们接下来要开发小程序。先安装小程序开发环境。 安装Node.js开发环境,请到Node.js页面下载并安装Node.js环境。 下载并安装微信小程序开发工具。详细信息请参见开发工具下载。 打开小程序开发工具,使用微信扫码登录。 单击加号创建微信小程序示例项目。 参考以下填写项目信息,最后单击新建。 项目名称:例如ECSAssistant。 目录:例如D:\workspace\wechat\ECSAssistant。 AppID:小程序的唯一标识,从小程序控制台获取。 开发模式:小程序。 后端服务:不使用云服务。 配置项目允许访问非HTTPS域名。在顶部配置栏,选择设置>项目设置,在本地设置页签,选中不校验合法域名、web-view(业务域名)、TLS版本一级HTTPS证书。 安装好开发环境后,我们来编写小程序代码。 生成的小程序示例项目结构如下。 可以看到小程序的项目结构中有三种前缀为app的文件,它们定义了小程序的一些全局配置。 app.json应用配置。用于配置小程序的页面列表、默认窗口标题、导航栏背景色等。更多信息,请参见全局配置。 app.acss应用样式。定义了全局样式,作用于当前小程序的所有页面。 app.js应用逻辑。可配置小程序的生命周期,声明全局数据,调用丰富的API。 小程序所有的页面文件都在pages/路径下,页面文件有四种文件类型,分别是.js、.wxml、.wxss、和.json后缀的文件。相比全局配置文件,页面配置文件只对当前页面生效。其中.wxml文件定义了当前页面的页面结构。小程序中的所有页面都需要在app.json文件中声明。更多信息,请参见代码构成。 此外,项目顶层还有开发工具配置文件project.config.json和爬虫索引文件sitemap.json。 编辑app.json文件,将小程序页面Title修改为ECS小助手,修改后的app.json文件内容如下。 编辑pages/index/index.wxss文件,定义index的页面样式,修改后的index.wxss文件内容如下。 编辑pages/index/index.js文件,定义搜索框的失去焦点事件,修改后的index.js文件内容如下。 将代码中<CLB_PUBLIC_IP>换成您刚刚创建的CLB实例的公网IP。 编辑pages/index/index.wxml文件,编写展示界面,修改后的index.wxml文件内容如下。 保存后,编辑器会自动刷新。看到如下界面,表示小程序运行成功了。 完成以上操作后,您已经成功部署了服务端程序,并且在本地开发好了小程序。 您可以登录ECS控制台,复制刚刚创建的ECS实例ID,输入到小程序输入框中,就可以看到结果了。 您可以通过停机一台ECS模拟故障进而验证服务的可用性。操作如下: 登录ECS控制台,找到目标实例,在操作列单击 等ECS状态为已停止后,再次在小程序中查询ECS实例ID,看到返回正常内容,则表明服务可用。 小程序界面的示意图如下: 如果您期望上线您的小程序,您需要做下面几件事: 申请域名,可以参考域名注册基本流程。 申请SSL证书,并配置到服务器上,可以参考申请免费DV单域名试用证书。 上传小程序并提交审核,可以参考小程序发布上线。 待审核通过后,手动上线小程序,就可以在微信客户端中查看和使用小程序了。 |
206
新用户注册立享888元代金券大礼包!
免费注册
- 100倍故障赔偿
- 3天无理由退款
- 7x24小时服务
- 0元快速备案
- 1V1专席秘书
Copyright © 2023 版权所有:湖南尊托云数科技有限公司  工信部ICP备案号:湘ICP备2022009064号-1
工信部ICP备案号:湘ICP备2022009064号-1  湘公网安备 43019002001723号
湘公网安备 43019002001723号  统一社会信用代码:91430100MA7AWBEL41 本站为小鸟云代理商:
统一社会信用代码:91430100MA7AWBEL41 本站为小鸟云代理商: 《增值电信业务经营许可证》B1-20160477
《增值电信业务经营许可证》B1-20160477








 ,在面板单击
,在面板单击