| 阿里云服务器ECS使用教程-搭建多个Web站点(CentOS 7) |
|
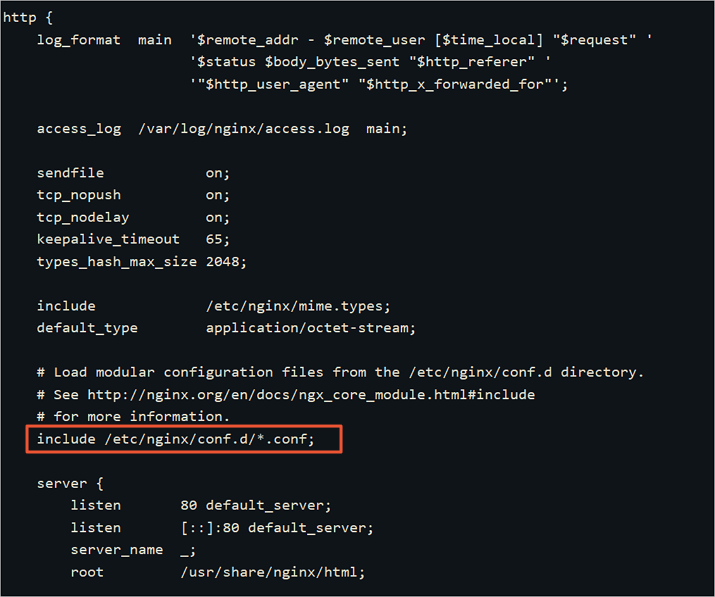
阿里云服务器ECS使用教程-搭建多个Web站点(CentOS 7) 本文介绍如何在CentOS 7系统的ECS实例上使用Nginx搭建多个Web站点。 本教程适用于熟悉Linux操作系统,希望合理利用资源、统一管理站点以提高运维效率的用户。比如,您可以在一台云服务器上配置多个不同分类的博客平台或者搭建多个Web站点实现复杂业务的网站系统。 教程中,将在一台已部署LNMP环境的实例上同时搭建两个测试站点Testpage-1和Testpage-2,并访问对应的站点。 由于本教程中全部使用的测试信息,因此需要在本地的hosts文件中配置IP映射。如果您在配置多个站点信息时使用的是真实的服务器域名,请忽略该步骤。教程中本地物理机使用Windows操作系统。 至此多个Web站点已搭建成功。在实际搭建站点场景中,您只需要将配置文件中的域名与项目路径配置正确,即可实现多站点的访问。 |
206
新用户注册立享888元代金券大礼包!
免费注册
- 100倍故障赔偿
- 3天无理由退款
- 7x24小时服务
- 0元快速备案
- 1V1专席秘书
Copyright © 2023 版权所有:湖南尊托云数科技有限公司  工信部ICP备案号:湘ICP备2022009064号-1
工信部ICP备案号:湘ICP备2022009064号-1  湘公网安备 43019002001723号
湘公网安备 43019002001723号  统一社会信用代码:91430100MA7AWBEL41 本站为小鸟云代理商:
统一社会信用代码:91430100MA7AWBEL41 本站为小鸟云代理商: 《增值电信业务经营许可证》B1-20160477
《增值电信业务经营许可证》B1-20160477