| 如何使用Chrome浏览器的开发者工具排查ECS实例上的网站加载过慢问题? |
|
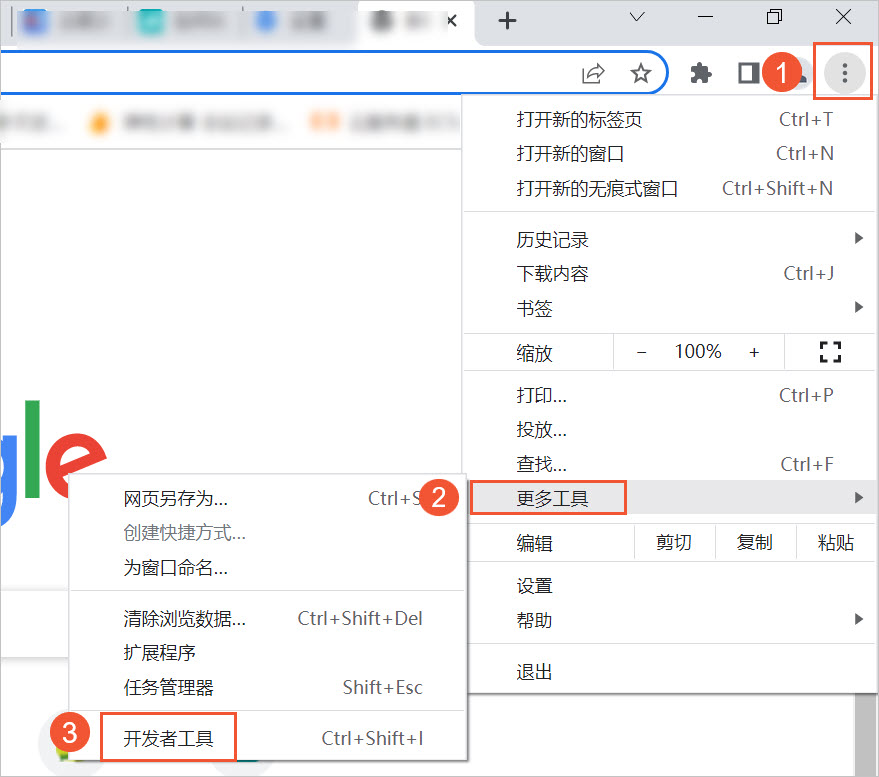
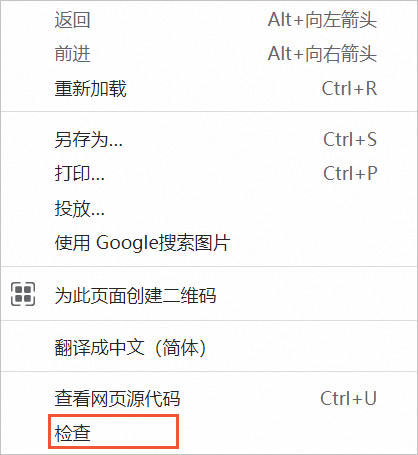
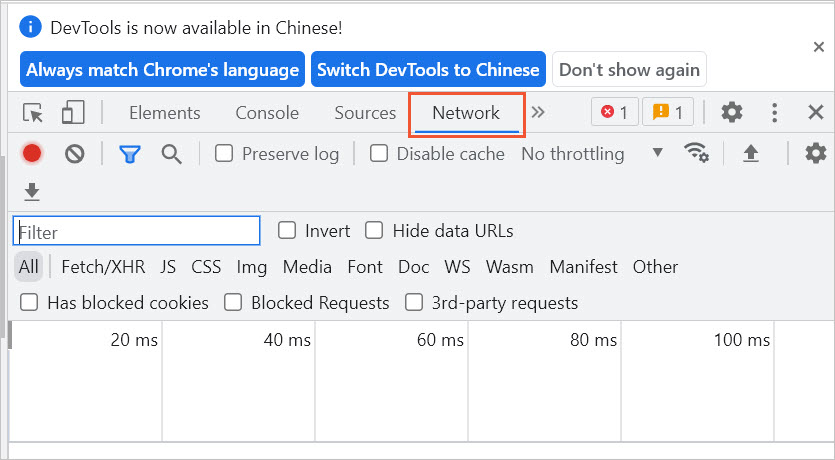
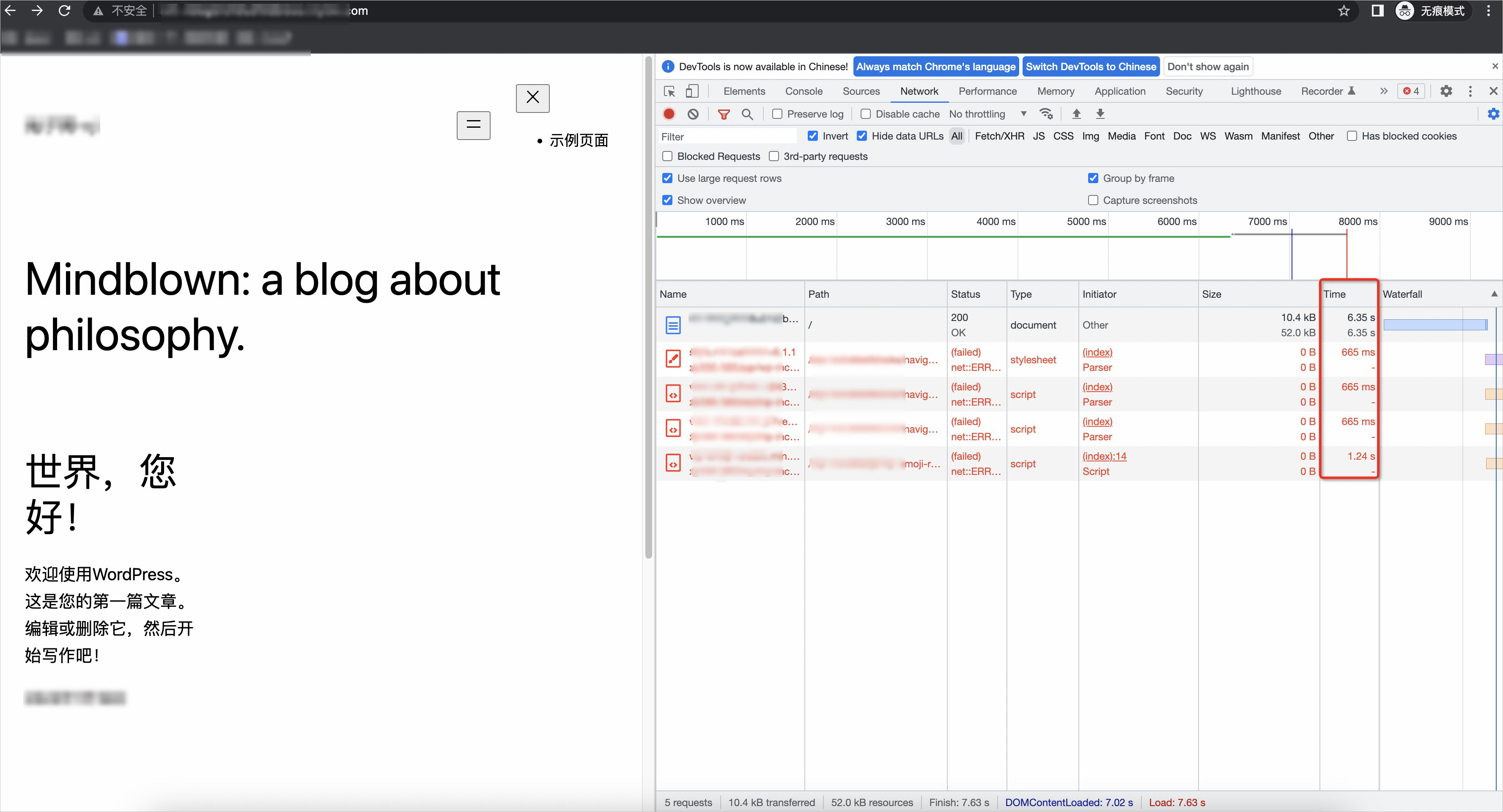
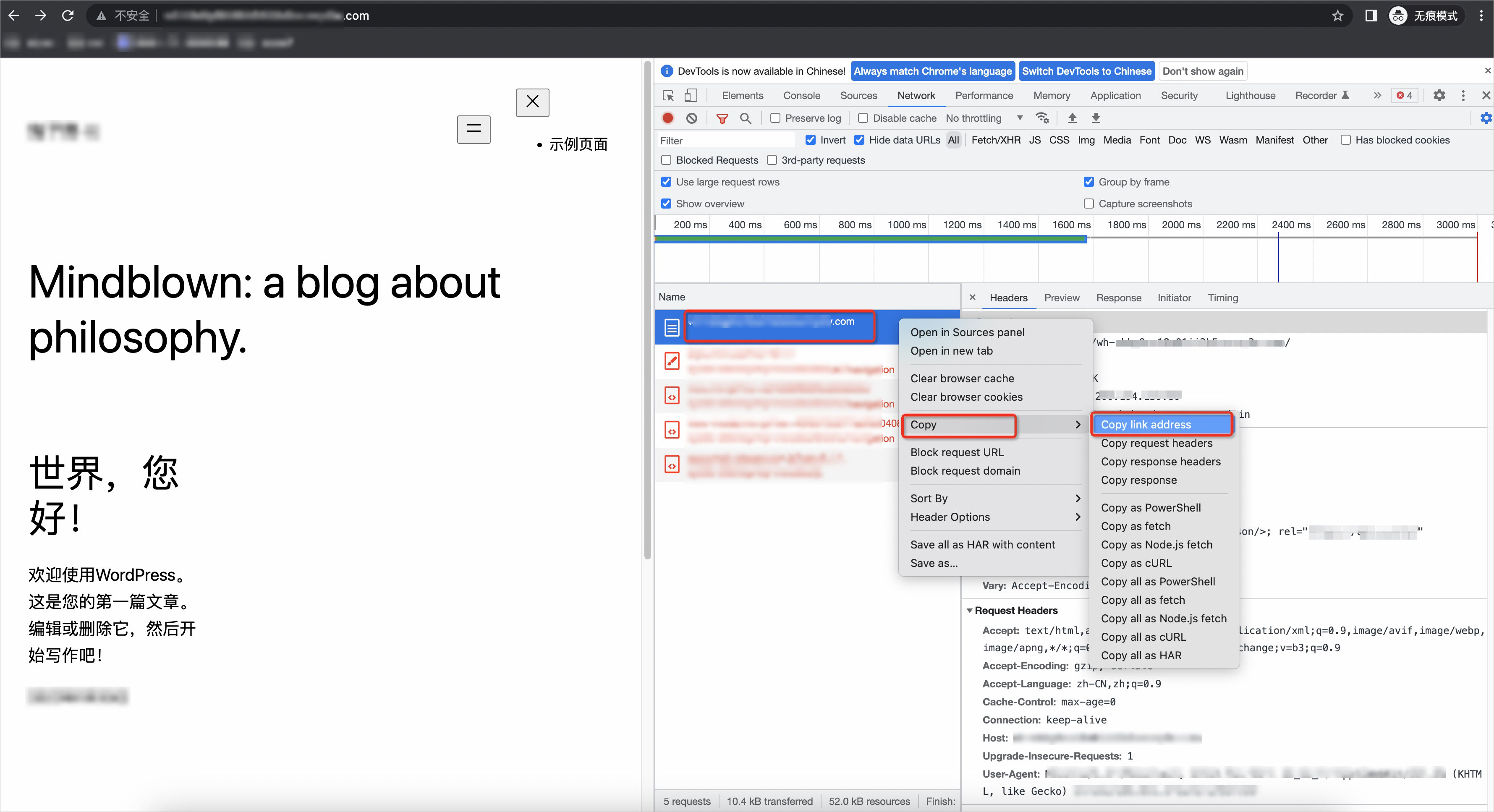
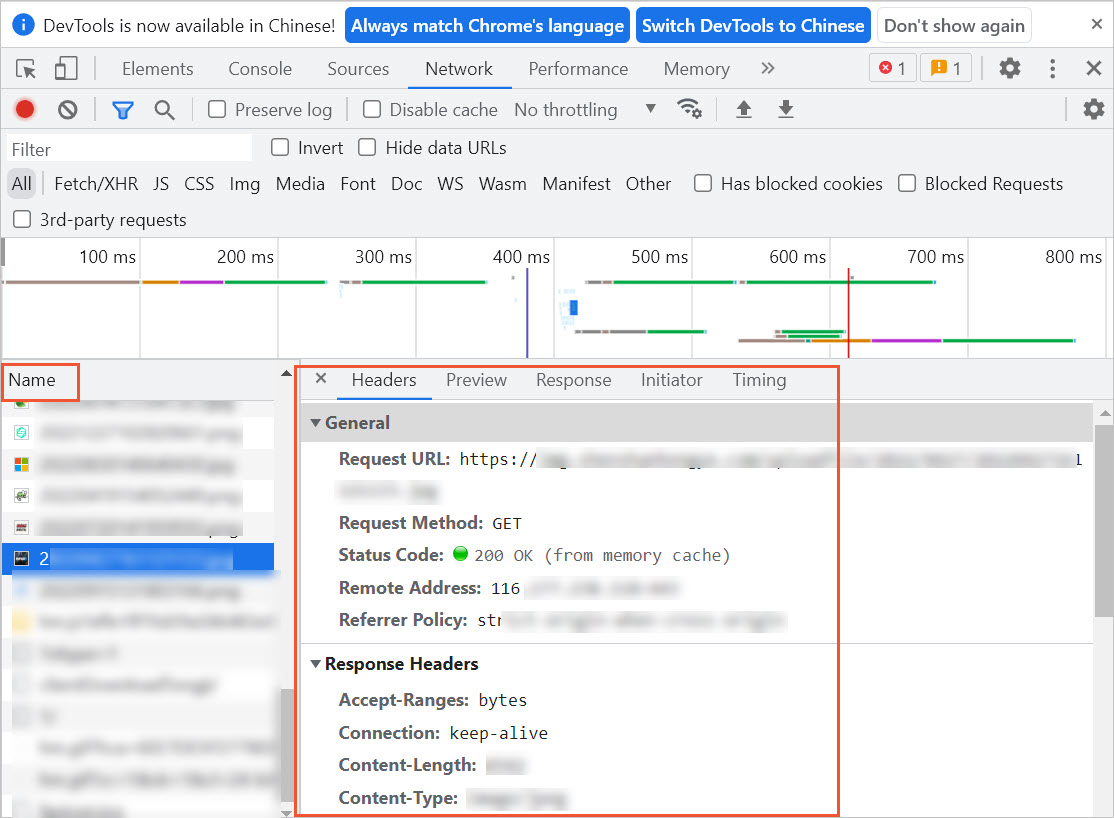
如何使用Chrome浏览器的开发者工具排查ECS实例上的网站加载过慢问题? 本文介绍使用Chrome浏览器的开发者工具排查网站加载过慢问题的方法。 问题描述部署在ECS实例上的网站使用Chrome浏览器访问时加载过慢。 问题原因网站中存在部分脚本或资源(例如网站调用的文件、网站需要使用的网络资源)请求过慢或加载失败。 解决方案您可以先通过阿里云ECS控制台的实例监控页面,查看该网站所在ECS实例的各项监控指标,具体操作,请参见查看实例监控信息。如果ECS实例的各项监控指标正常,则您可以通过Chrome浏览器中的开发者工具来查找导致网站加载速度过慢的网页资源,然后针对该资源的详细网络请求信息针对性处理。 步骤一:使用Chrome浏览器中的开发者工具查找加载时间较长的资源
步骤二:根据目标资源信息处理问题根据目标资源Headers页签下的Request URL、Status Code等网络请求信息进行分析,本文主要介绍如下几种情况对应的解决方案: 情况一:加载请求时长过大的URL是外部网站URL如果加载请求时长过大的URL是外部网站URL,您需要检查该外部网站URL地址访问是否正常、网站Web程序中的调用地址是否正确,然后通过优化程序调用来解决该问题。 情况二:加载请求时长过大的URL是一些较大的文件如果加载请求时长过大的URL是一些较大的图片、视频、压缩包等文件,建议您进行如下操作:
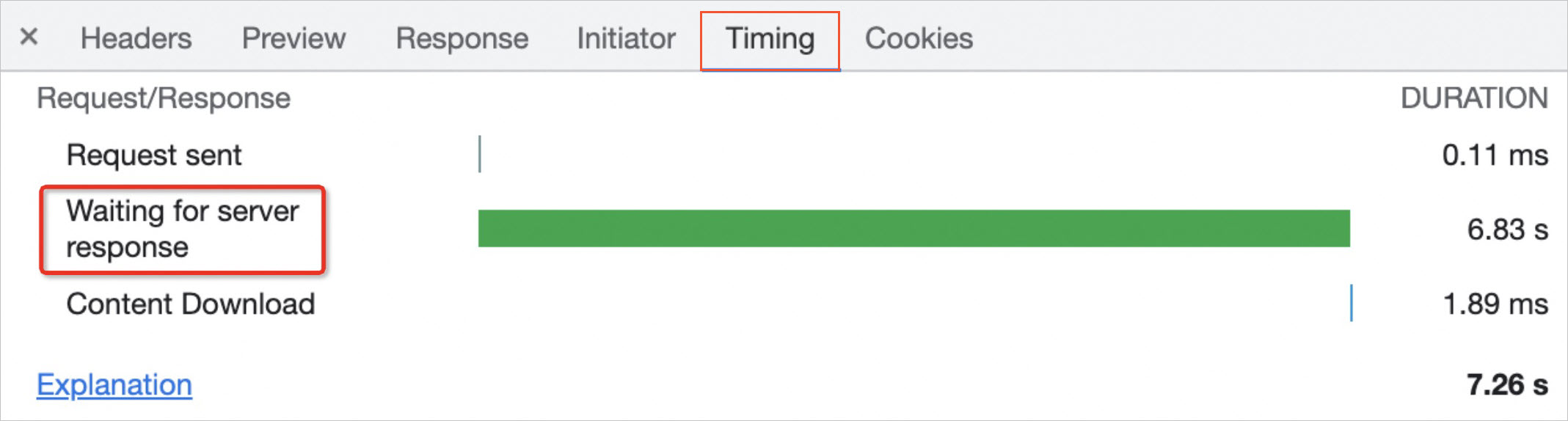
情况三:网站本身调用的动态脚本加载时间过长如果是网站本身调用的动态脚本加载时间过长,您需要结合服务器的weblog日志进行分析、检查请求调用过程中消耗的具体资源所在环境,例如,数据库查询的时间过长,您需要检查数据库服务器的性能情况。同时,您还需要特别关注Timing页签下,Waiting for server response参数时间较长的资源。 查看服务器的weblog日志并进行分析的具体操作,请参见Nginx网站访问卡慢排查或Apache网站访问卡慢排查。 |
206
新用户注册立享888元代金券大礼包!
免费注册
- 100倍故障赔偿
- 3天无理由退款
- 7x24小时服务
- 0元快速备案
- 1V1专席秘书
Copyright © 2023 版权所有:湖南尊托云数科技有限公司  工信部ICP备案号:湘ICP备2022009064号-1
工信部ICP备案号:湘ICP备2022009064号-1  湘公网安备 43019002001723号
湘公网安备 43019002001723号  统一社会信用代码:91430100MA7AWBEL41 本站为小鸟云代理商:
统一社会信用代码:91430100MA7AWBEL41 本站为小鸟云代理商: 《增值电信业务经营许可证》B1-20160477
《增值电信业务经营许可证》B1-20160477