| 百度智能云AR开放平台使用指南-场景开发程序设计 |
|
百度智能云AR开放平台使用指南-场景开发程序设计 场景开发程序设计场景开发工具选择DuMix内容平台为AR场景开发提供三款工具:
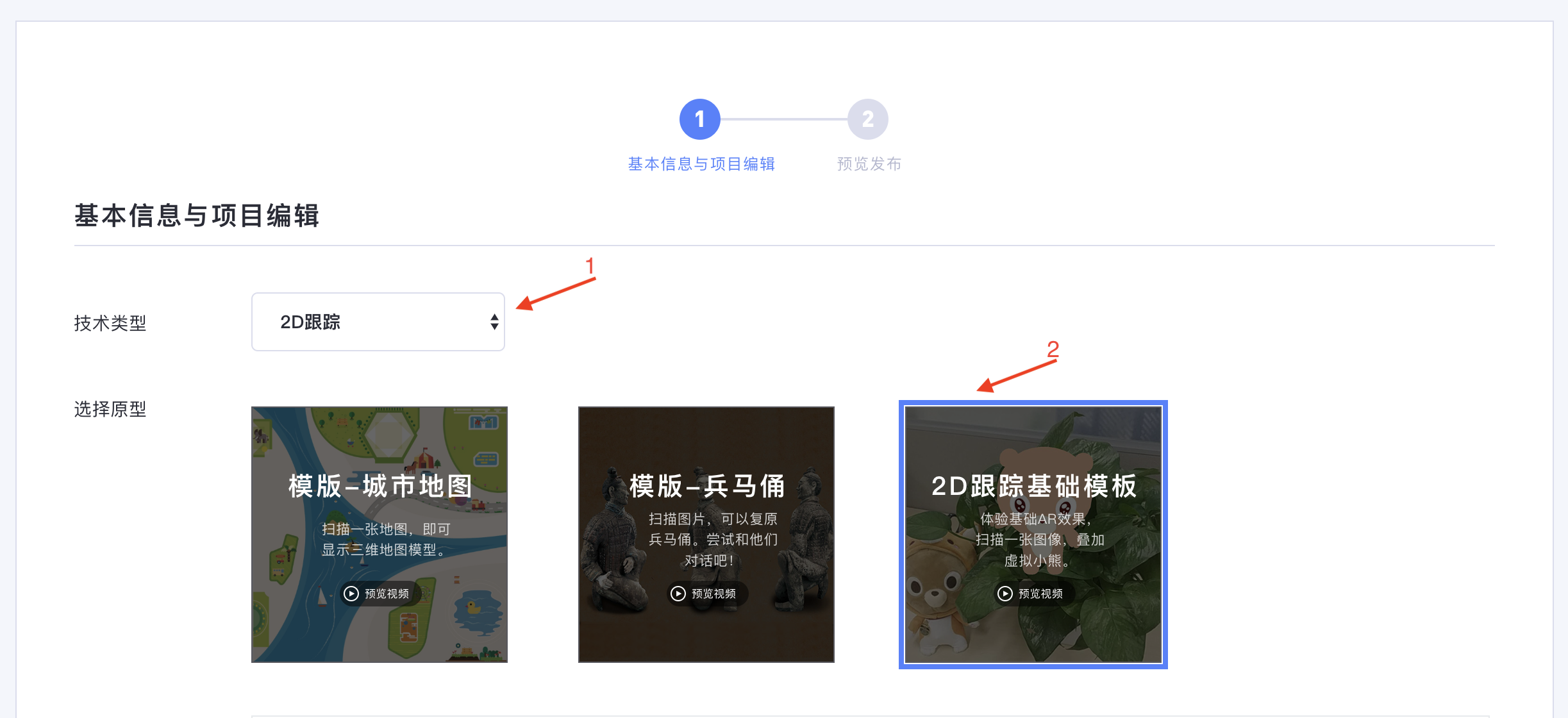
传包器 + 调试工程 : 适合具备较强开发能力的用户,需熟悉DuMix AR静态场景配置API,可实现对AR场景资源包源码级别的修改。 模版 : 借助模版工具,可在DuMix内容平台提供的模版场景的基础上通过上传资源快速实现AR场景的开发。 AR场景编辑器 : 适合具备一定开发能力的用户。AR场景编辑器提供可视化场景编辑功能,搭配移动端App DuMixView,可实现对AR场景的实时预览和编辑调试。 AR场景编辑器使用编辑器为主进行场景开发的开发者可重点关注。 功能简介AR场景编辑器是一款基于WEB的AR场景开发工具,主要功能包括云端资源管理,可视化AR场景搭建,AR效果实时预览与调试等。AR场景编辑器需搭配移动端App DuMix View(可在AppStore,华为应用商店等平台下载)使用。 Hello AR 场景开发一、创建项目
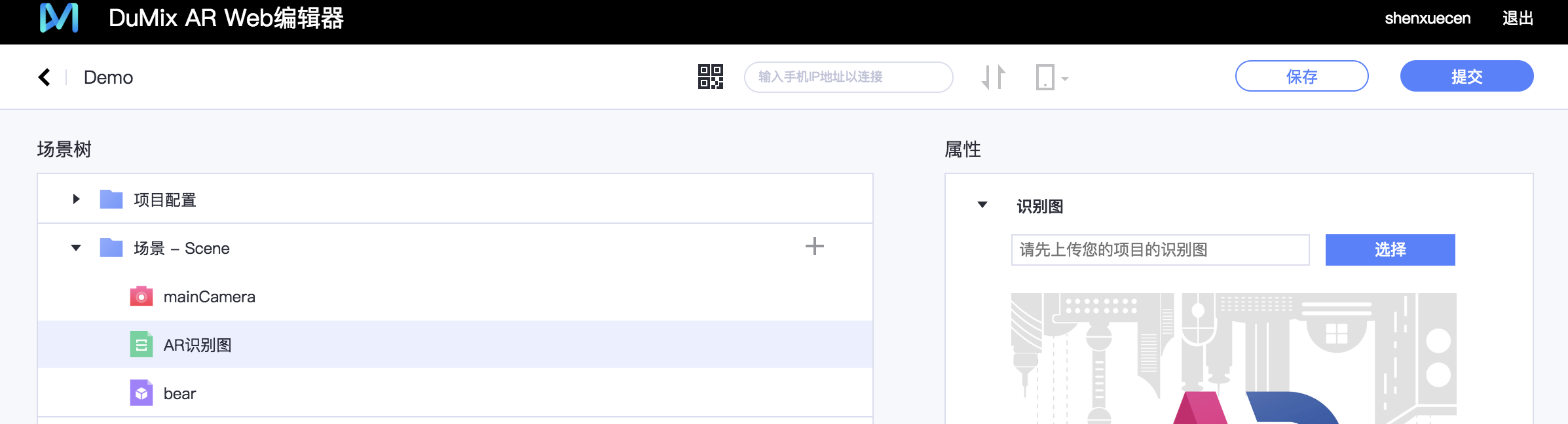
二、连接APP,预览场景效果
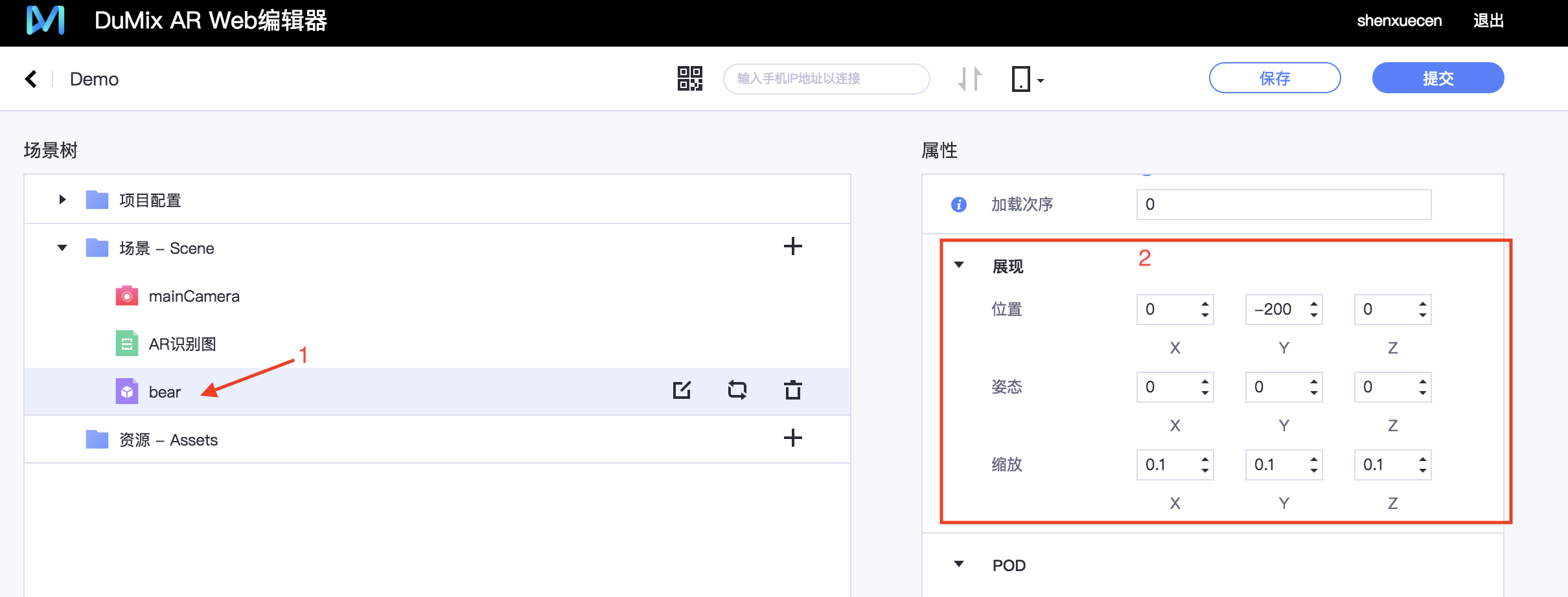
三、调整AR场景,预览效果
项目发布点击顶部工具栏右侧保存按钮,可保存当前场景。 点击提交按钮,即可提交当前场景至DuMix内容平台。 传包器 + 调试工程使用传包器及调试工程为主进行场景开发的Native SDK开发者可重点关注。 开发环境搭建基于传包器开发AR场景的用户,可使用sdk中的demo工程进行调试,下载链接如下:
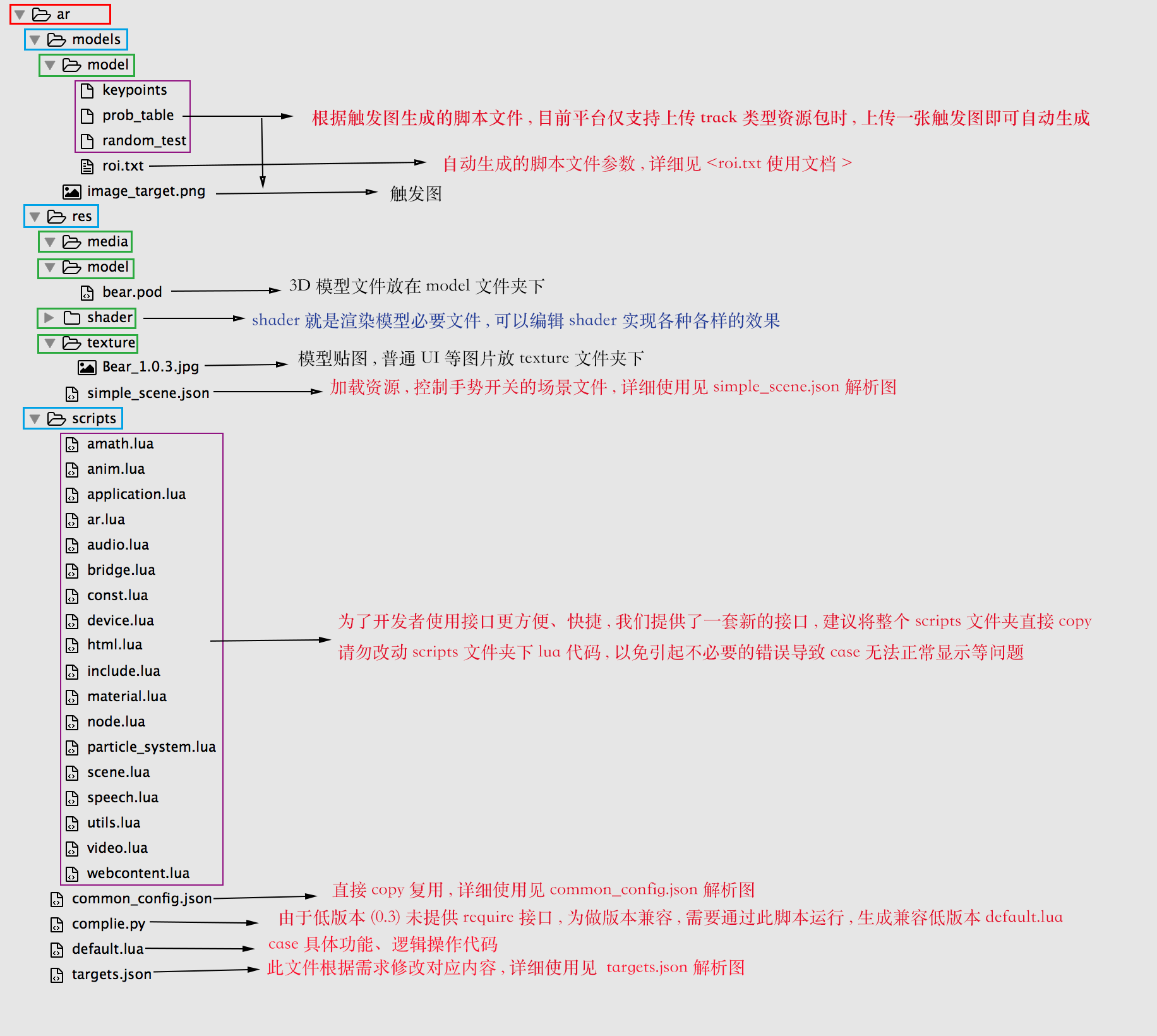
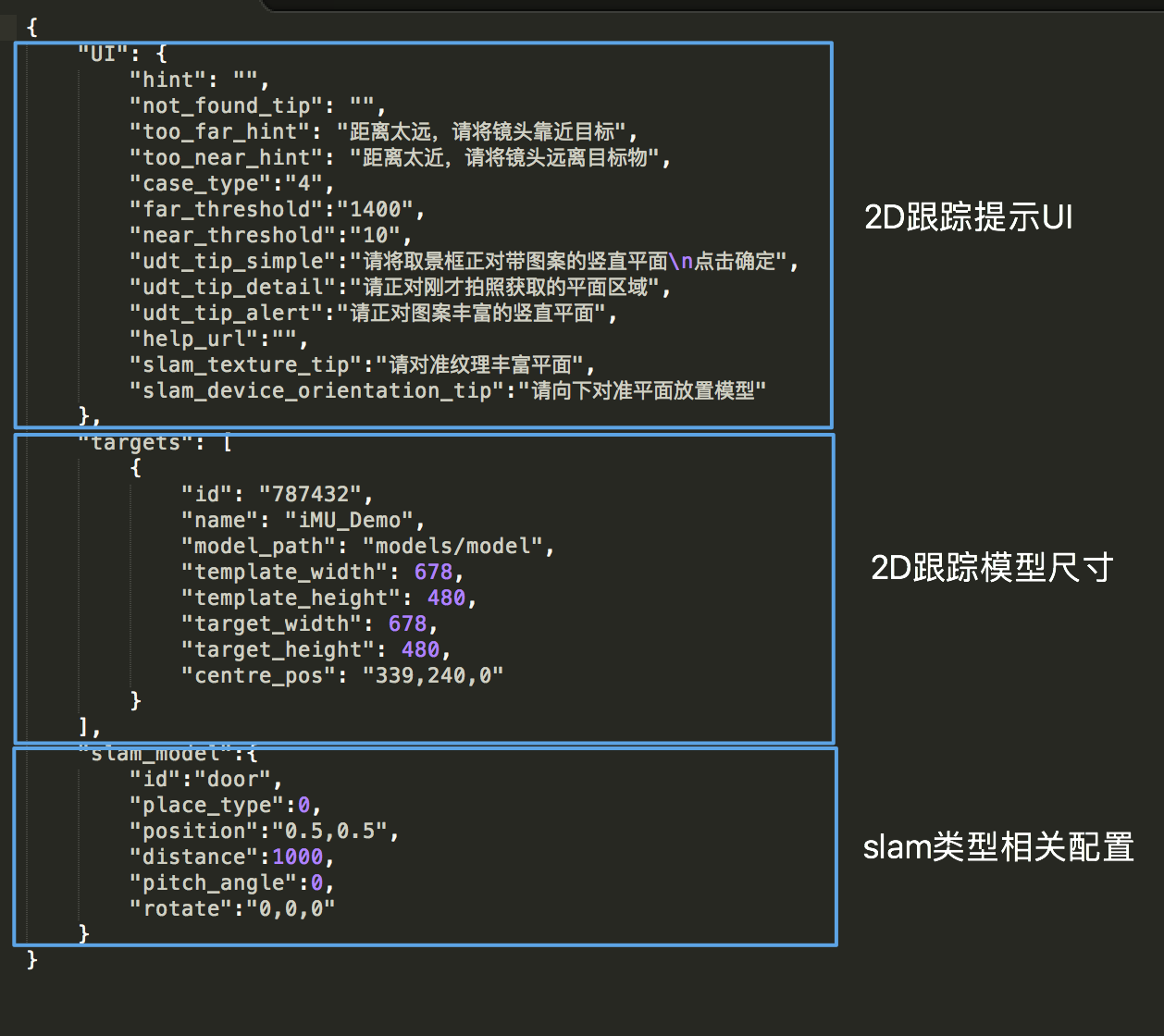
本篇详细讲述了使用调试工程如何完成Hello AR的场景开发。 一、AR项目场景包AR的静态场景搭建以及交互逻辑均是在一个项目场景包中配置,其结构及功能如下图所示:
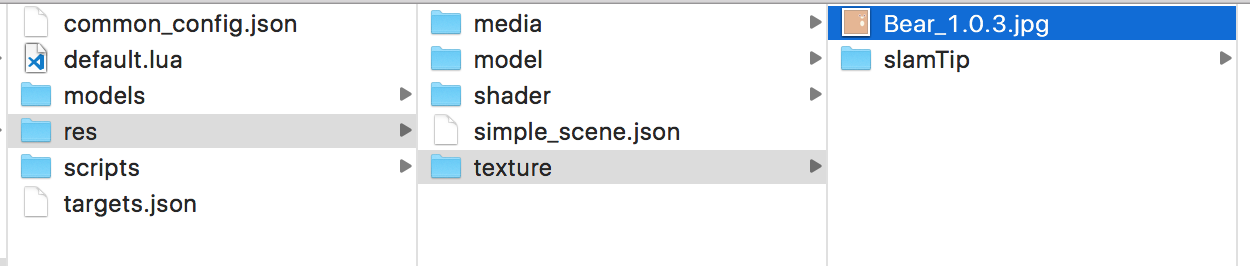
二、AR场景开发1、添加模型和贴图到指定目录 res下的model文件夹中存放的是模型文件,模型文件对应的贴图需放在res/texture文件夹下,texture目录文件下包含了模型贴图、2D图片等,格式为png或jpg。本示例放入的模型名称为BaiDu_Bear_Maya_Normal.pod,对应的贴图名称为Bear_1.0.3.jpg。
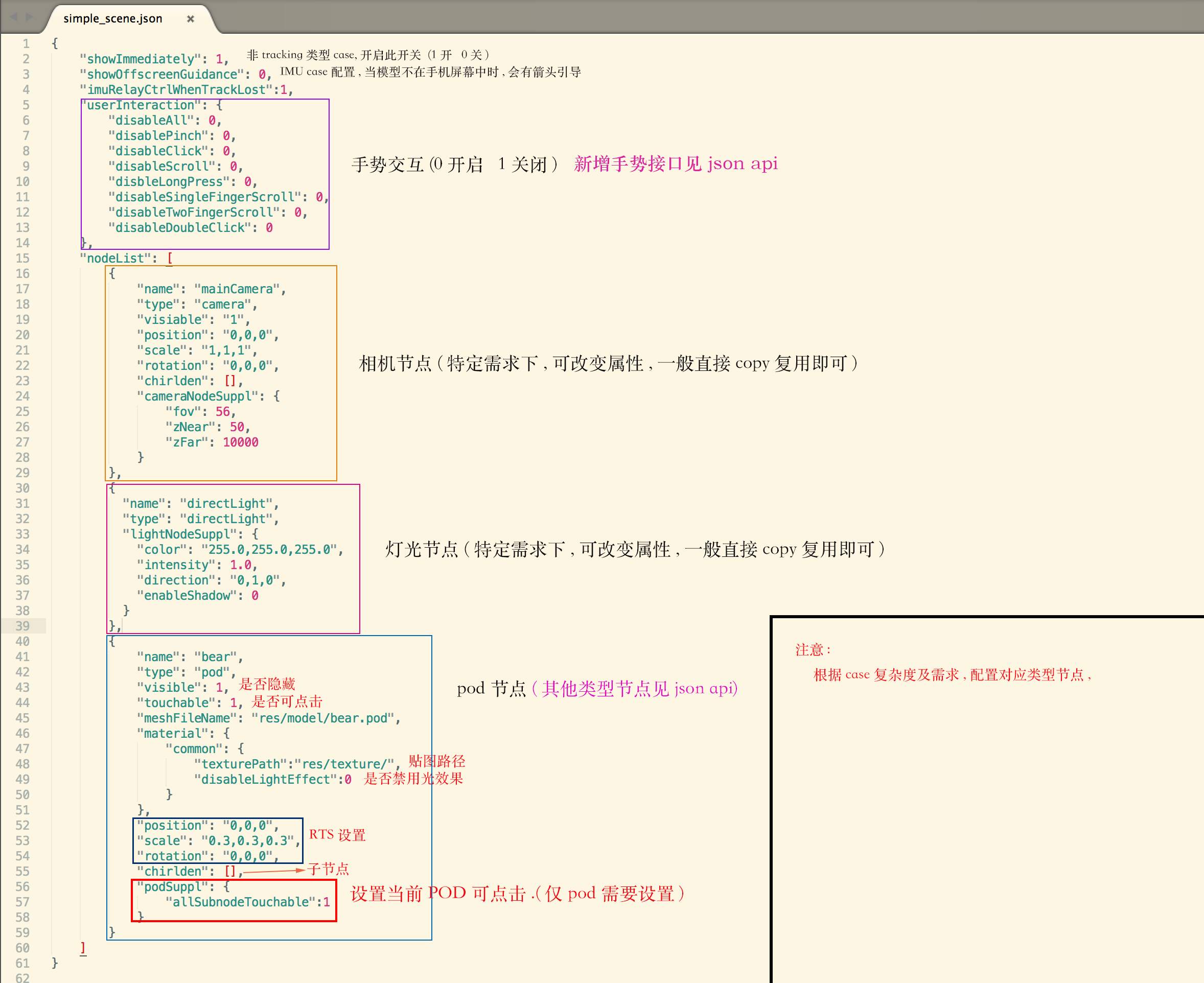
2、添加场景配置字段 将AR场景包拖入Sublime中,并对simple_scene.json文件进行编辑,添加下述代码到simple_scene.json文件中的nodeList节点下,模型节点名可自定义,案例中命名为samplePod,在下一步的操作中会使用这个节点名。 {
"name": "samplePod",
"type": "pod",
"visible": 1,
"touchable": 1,
"meshFileName": "res/model/BaiDu_Bear_Maya_Normal.pod",
"material":
{
"common":
{
"texturePath": "res/texture/",
"disableLightEffect": 0
}
},
"position": "0,0,0",
"scale": "0.3,0.3,0.3",
"rotation": "90,0,0",
"chirlden": [],
"podSuppl": {
"allSubnodeTouchable":1
}
}
3、在脚本中控制播放模型动画 对default.lua文件进行代码编写,在主函数下添加代码如下: app_controller = ae.ARApplicationController:shared_instance()
--引入include.lua脚本文件,必须引入
app_controller:require('./scripts/include.lua')
--设置case类型,必须设置
app = AR:create_application(AppType.Slam, 'slam_bear_application')
--加载场景文件,必须加载场景文件
app:load_scene_from_json("res/simple_scene.json","demo_scene")
--获取当前场景,必须激活当前场景
scene = app:get_current_scene()
app.on_loading_finish = function ()
ARLOG("on_loading_finish")
scene.samplePod.on_click = function()
--点击模型,播放模型动画
scene.samplePod:pod_anim()
:repeat_count(2)
:start()
end
end
至此恭喜您已完成Hello AR的场景开发。 在case中包含跳转具有时效性H5活动页面时需注意:为防止活动页面过期,链接为死链情况发生,在case中跳转链接时可添加日期判断,有效期内时跳转对应活动页面,过期则跳转通用页面。如下代码所示 --点击按钮跳转链接
scene.button.on_click= function()
--分别获取当前日期(年/月/日)
local date_year=os.date("%Y")
local date_month=os.date("%m")
local date_date=os.date("%d")
--如2019-01-25后链接https://ar.baidu.com失效 需跳转至http://www.baidu.com
if date_year == "2019" then
if date_month <= "01" then
if date_date > "25" then
app:open_url('http://www.baidu.com')
elseif date_date <= "25" then
app:open_url('https://ar.baidu.com')
end
elseif date_month > "01" then
app:open_url('http://www.baidu.com')
end
elseif date_year < "2019" then
app:open_url('https://ar.baidu.com')
elseif date_year > "2019" then
app:open_url('http://www.baidu.com')
end
end项目发布AR项目开发完成后,通过调试工程可以在手机上查看效果,在手机上查看效果无误后打包成zip格式即可通过传包器上传到DuMix内容平台进行分发查看。
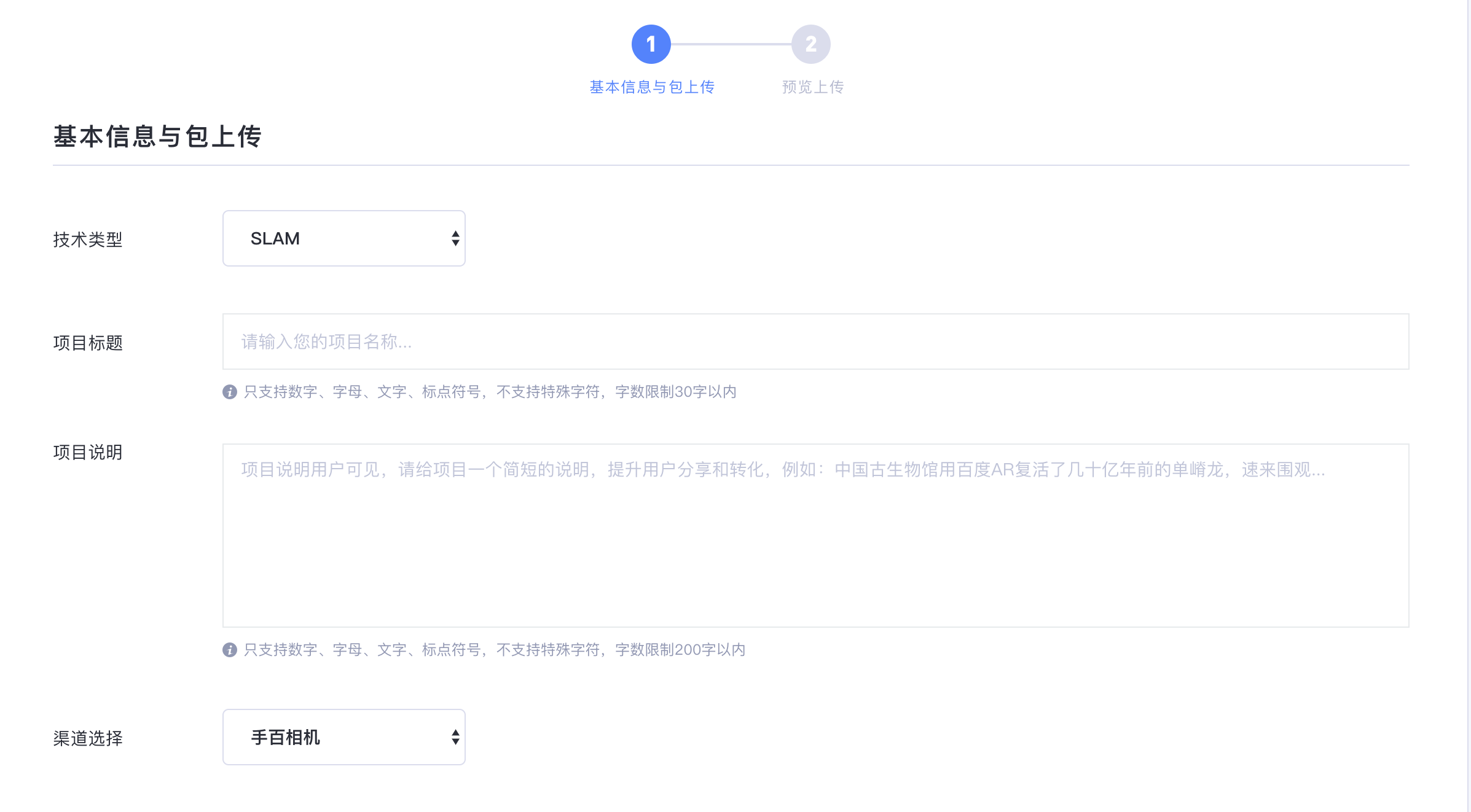
选择技术类型时根据上传的项目类型选择,示例中Hello AR为SLAM类型,选择后输入项目标题和项目说明。 在渠道选择一栏里您可以选择已开通的渠道发布自己制作的AR项目,如手百相机渠道、自己的APP渠道等。 如您想在自己的APP里看到发布制作好的AR项目,可以在DuMix AR官网申请开通AR服务并集成我们的AR SDK。
填好相应的信息后点击提交即可。 所有上传提交到内容平台的项目均可通过 “DuMix View”App 扫描平台项目列表的二维码查看场景开发的效果。
|
215
新用户注册立享888元代金券大礼包!
免费注册
- 100倍故障赔偿
- 3天无理由退款
- 7x24小时服务
- 0元快速备案
- 1V1专席秘书
Copyright © 2023 版权所有:湖南尊托云数科技有限公司  工信部ICP备案号:湘ICP备2022009064号-1
工信部ICP备案号:湘ICP备2022009064号-1  湘公网安备 43019002001723号
湘公网安备 43019002001723号  统一社会信用代码:91430100MA7AWBEL41 本站为小鸟云代理商:
统一社会信用代码:91430100MA7AWBEL41 本站为小鸟云代理商: 《增值电信业务经营许可证》B1-20160477
《增值电信业务经营许可证》B1-20160477