| 天翼云对象存储(融合版)数据处理教程-图片自定义裁剪 | ||||||||||||||||||
|
点击这里注册天翼云特邀VIP帐号,立即体验天翼云对象存储>>> 天翼云对象存储(融合版)数据处理教程-图片自定义裁剪 您可以通过自定义裁剪参数,在对象存储(融合版)存储的原图上裁剪指定大小的矩形图片。本文介绍自定义裁剪图片时所用到的参数及示例。 操作名称:crop 参数说明如下:
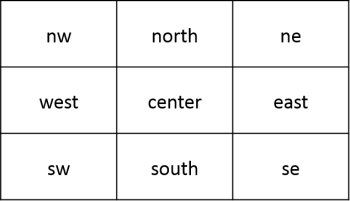
裁剪原点位置参数示意图如下。 在使用自定义裁剪功能时,请注意以下事项:
本文示例使用的Bucket为image-demo,图片访问地址为: https://gdoss.xstore.ctyun.cn/image-demo/demo.jpg
|
190
新用户注册立享888元代金券大礼包!
免费注册
- 100倍故障赔偿
- 3天无理由退款
- 7x24小时服务
- 0元快速备案
- 1V1专席秘书
Copyright © 2023 版权所有:湖南尊托云数科技有限公司  工信部ICP备案号:湘ICP备2022009064号-1
工信部ICP备案号:湘ICP备2022009064号-1  湘公网安备 43019002001723号
湘公网安备 43019002001723号  统一社会信用代码:91430100MA7AWBEL41 本站为小鸟云代理商:
统一社会信用代码:91430100MA7AWBEL41 本站为小鸟云代理商: 《增值电信业务经营许可证》B1-20160477
《增值电信业务经营许可证》B1-20160477