| 天翼云对象存储(融合版)数据处理教程-图片缩放 | ||||||||||||||||||||||||||||||||||||||||
|
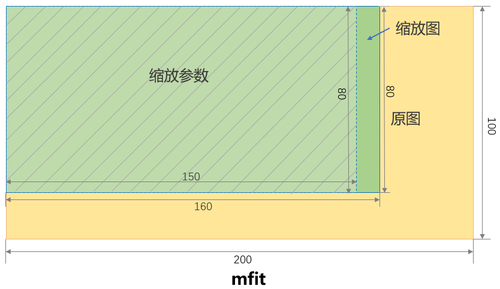
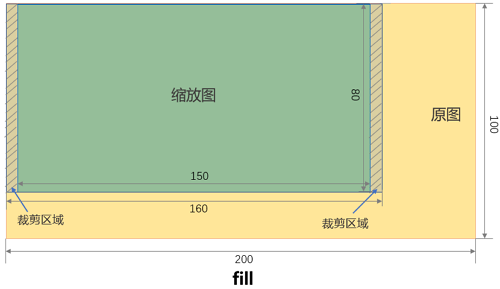
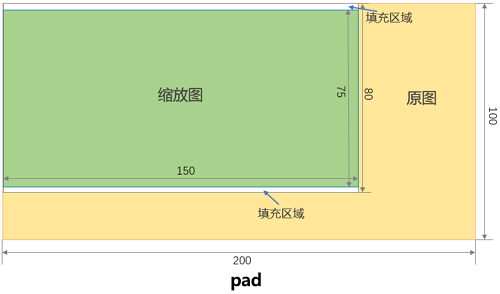
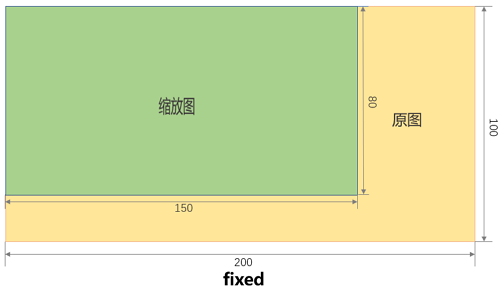
点击这里注册天翼云特邀VIP帐号,立即体验天翼云对象存储>>> 天翼云对象存储(融合版)数据处理教程-图片缩放 您可以通过图片缩放参数,调整媒体存储内存储的图片大小。本文介绍对媒体存储图片处理中的图片缩放功能参数及示例。 操作名称: 相关参数如下:
本文示例使用的Bucket为青海地域名为image-demo的Bucket,图片外网访问地址为: https://qh3oss.xstore.ctyun.cn/image-demo/demo.jpg
|
190
新用户注册立享888元代金券大礼包!
免费注册
- 100倍故障赔偿
- 3天无理由退款
- 7x24小时服务
- 0元快速备案
- 1V1专席秘书
Copyright © 2023 版权所有:湖南尊托云数科技有限公司  工信部ICP备案号:湘ICP备2022009064号-1
工信部ICP备案号:湘ICP备2022009064号-1  湘公网安备 43019002001723号
湘公网安备 43019002001723号  统一社会信用代码:91430100MA7AWBEL41 本站为小鸟云代理商:
统一社会信用代码:91430100MA7AWBEL41 本站为小鸟云代理商: 《增值电信业务经营许可证》B1-20160477
《增值电信业务经营许可证》B1-20160477