| 天翼云对象存储(经典版)I型容器管理教程-跨域设置 |
|
点击这里注册天翼云特邀VIP帐号,立即体验天翼云对象存储>>> 天翼云对象存储(经典版)I型容器管理教程-跨域设置 浏览器限制脚本内发起跨源HTTP请求,即同源策略。例如,当来自于A网站的页面中的JavaScript代码希望访问B网站的时候,浏览器会拒绝该访问,因为A、B两个网站是属于不同的域。通过配置CORS,可以解决不同域相互访问的问题,CORS定义了客户端Web应用程序在一个域中与另一个域中的资源进行交互的方式。 以下是有关使用 CORS 的示例场景: ü 场景 1:比如用户的网站www.example.com,后端使用了OOS。在web应用中提供了使用JavaScript实现的上传对象功能,但是在该web应用中,只能向www.example.com发送请求,向其他网站发送的请求都会被浏览器拒绝。这样就导致用户上传的数据必须从www.example.com中转。如果设置了跨域访问的话,用户就可以直接上传到OOS,而无需从www.example.com中转。 ü 场景2:假设用户在名为
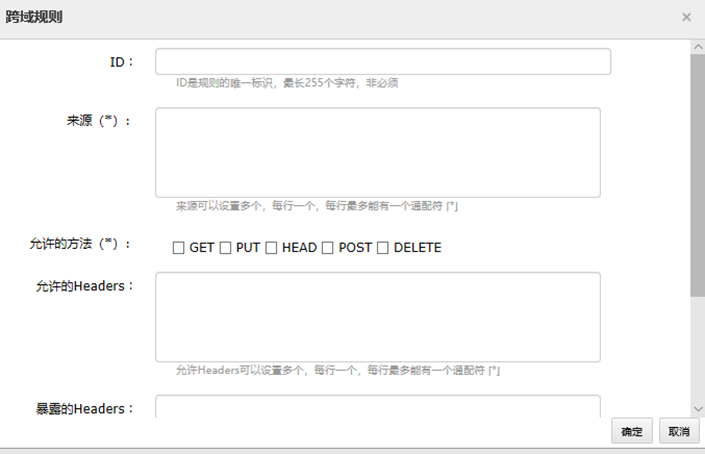
点击添加规则可以增加新的跨域访问规则:
|
186
新用户注册立享888元代金券大礼包!
免费注册
- 100倍故障赔偿
- 3天无理由退款
- 7x24小时服务
- 0元快速备案
- 1V1专席秘书
Copyright © 2023 版权所有:湖南尊托云数科技有限公司  工信部ICP备案号:湘ICP备2022009064号-1
工信部ICP备案号:湘ICP备2022009064号-1  湘公网安备 43019002001723号
湘公网安备 43019002001723号  统一社会信用代码:91430100MA7AWBEL41 本站为小鸟云代理商:
统一社会信用代码:91430100MA7AWBEL41 本站为小鸟云代理商: 《增值电信业务经营许可证》B1-20160477
《增值电信业务经营许可证》B1-20160477